The Challenge
Mecklenburg faced a number of challenges as it sought to redevelop its website and bring digital transformation to the organization.
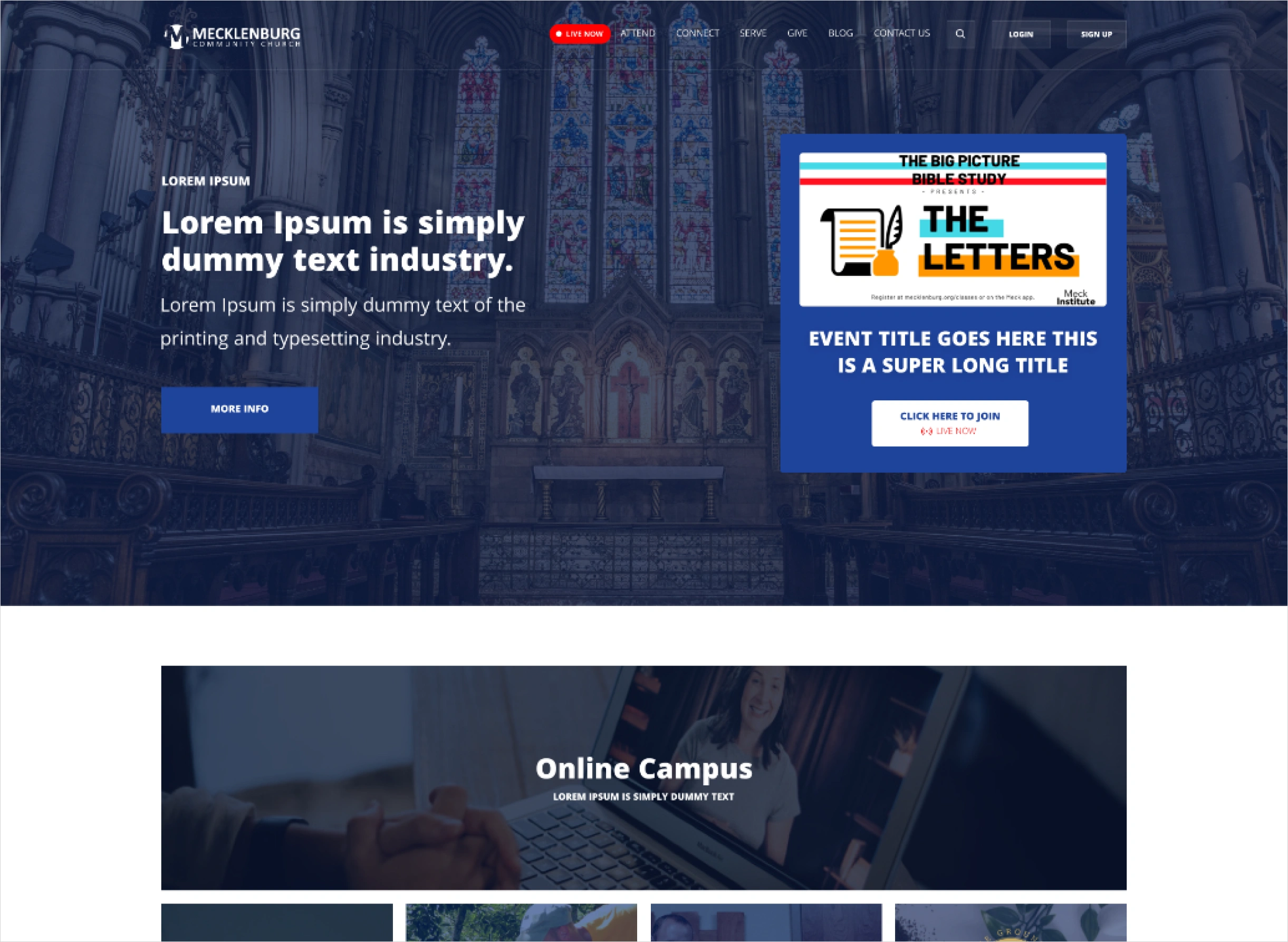
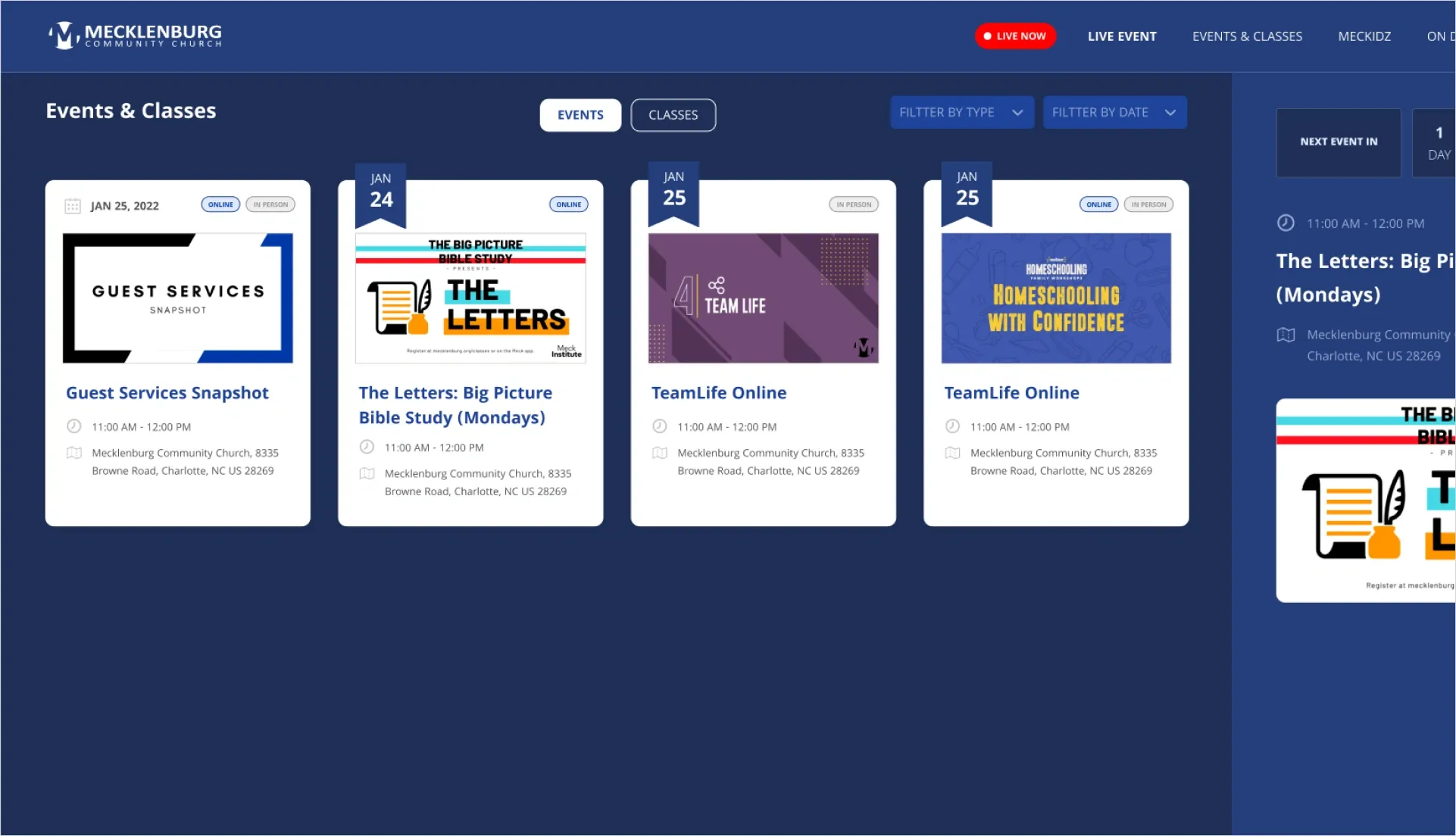
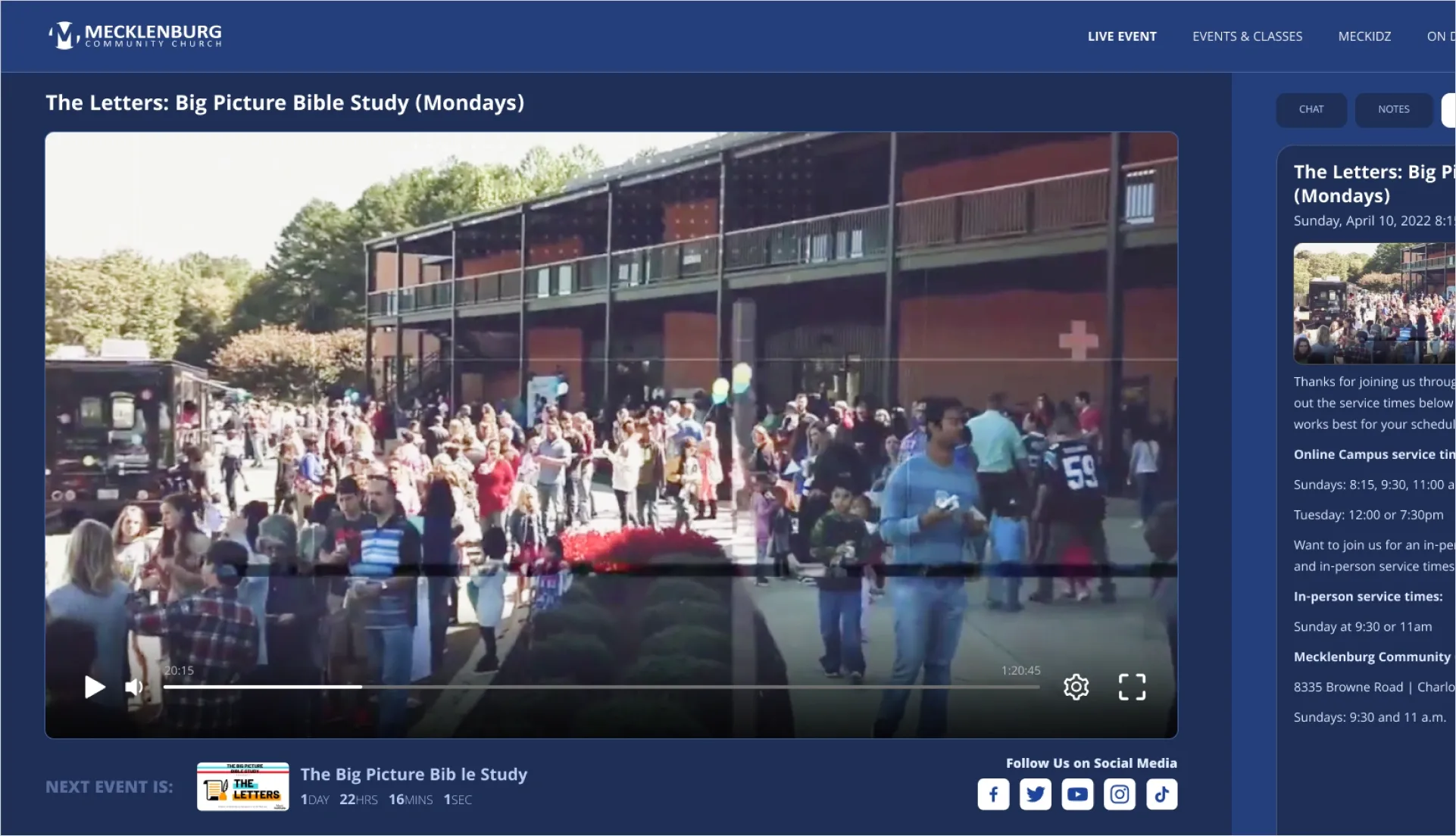
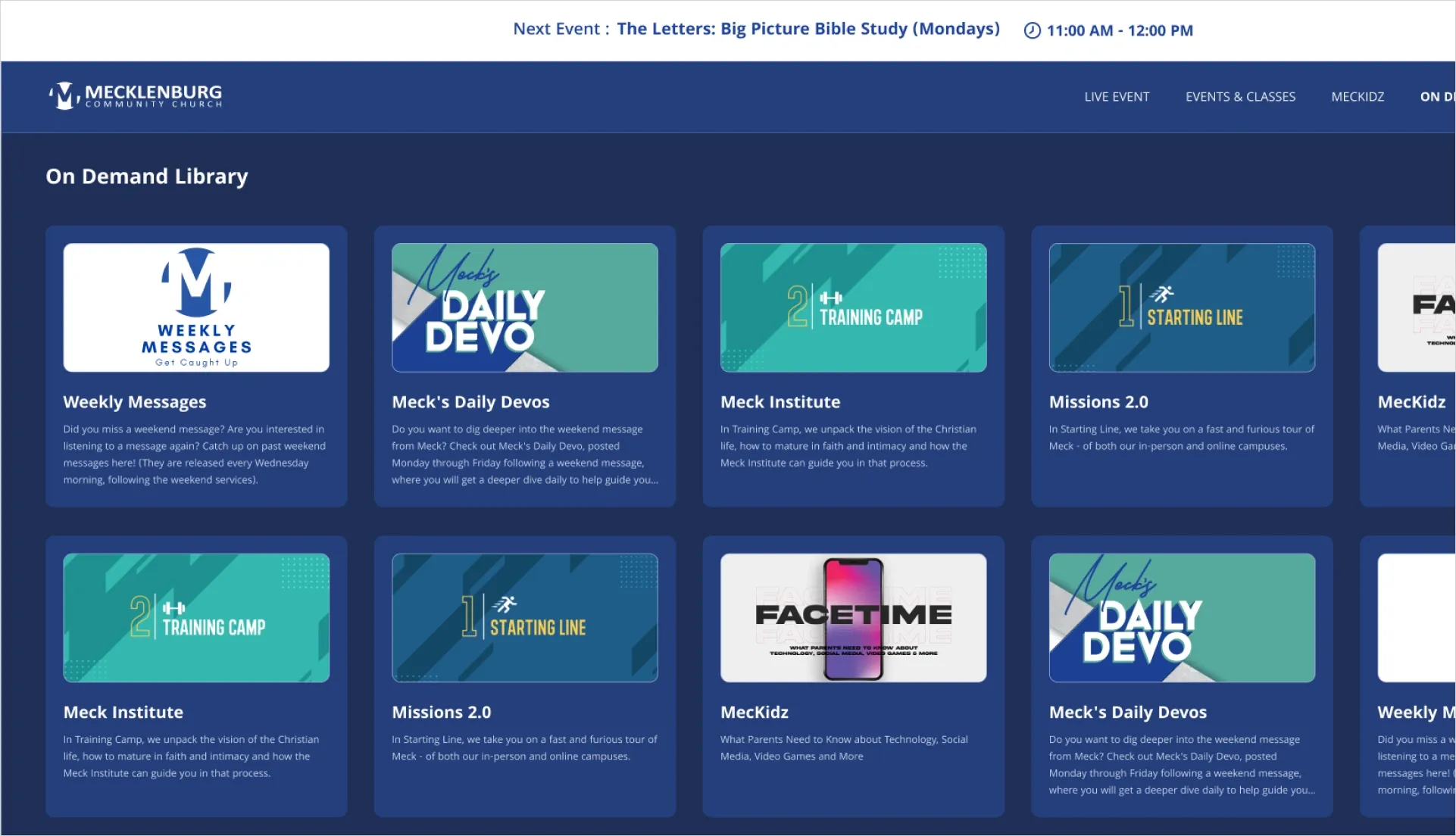
One of the major challenges was to improve productivity, user experience, and user engagement. The organization wanted to drastically boost the user experience on its website and increase user engagement and retention by creating native functionalities such as events and classes.
Another challenge was to improve workforce efficiency. Mecklenburg organization wanted to add more content and editing features to its website but did not have the necessary resources or expertise to do so. This hindered its ability to keep the website updated and engaging for users.
Additionally, Mecklenburg wanted to incorporate online education and e-learning into its website but faced challenges in implementing these features effectively.