
About SML

The Challenge
Our Strategy
Phase 1
Discovery
First, we needed to determine the core issues that were impacting the SML Group’s current system.
- We spent the first few weeks of the project experimenting with the program on our own and noting any UI and UX problems we ran into on the front end and backend.
Phase 2
Wireframes
Our team got to work by creating digital wireframes and markups to show SML how we would bring their vision to life.
- We always take the collaborative approach when it comes to design.
- SML met with our team several times to go through every single aspect, design element, and functionality until it was ready.
Phase 3
Development
We added a lot of new features that their old system didn’t have to add to the convenience of the ordering process.
- We worked closely with the SML backend team to build a sleek interface around the endpoints.
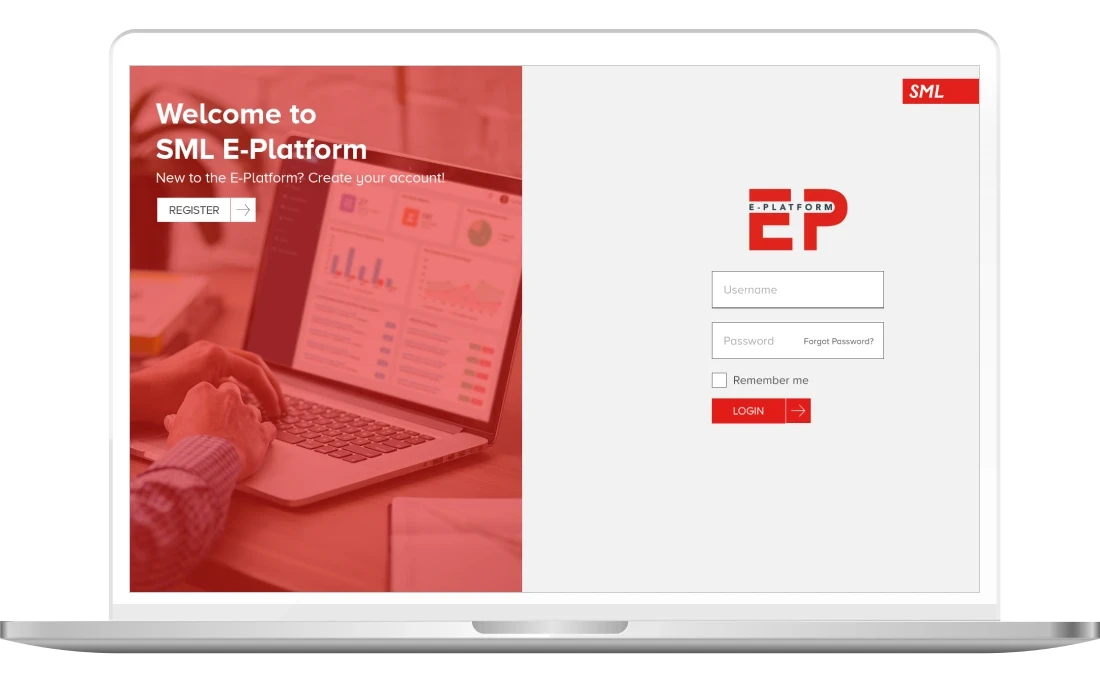
- We modernized their legacy platform both from a UI and UX standpoint for a design that was not only attractive but also functional.
Phase 4
Testing and Launch
Once our development team had turned our wireframes into a digital reality, we launched the BETA version of the platform.
- We closely tested and monitored the first few users and catch any bugs or snags before the project was done.
- We launched the program after 8 weeks of thorough testing and QA.
Phase 1
Discovery
First, we needed to determine the core issues that were impacting the SML Group’s current system.
- We spent the first few weeks of the project experimenting with the program on our own and noting any UI and UX problems we ran into on the front end and backend.
Phase 2
Wireframes
Our team got to work by creating digital wireframes and markups to show SML how we would bring their vision to life.
- We always take the collaborative approach when it comes to design.
- SML met with our team several times to go through every single aspect, design element, and functionality until it was ready.
Phase 3
Development
We added a lot of new features that their old system didn’t have to add to the convenience of the ordering process.
- We worked closely with the SML backend team to build a sleek interface around the endpoints.
- We modernized their legacy platform both from a UI and UX standpoint for a design that was not only attractive but also functional.
Phase 4
Testing and Launch
Once our development team had turned our wireframes into a digital reality, we launched the BETA version of the platform.
- We closely tested and monitored the first few users and catch any bugs or snags before the project was done.
- We launched the program after 8 weeks of thorough testing and QA.
The Solution
With our fine-tuned discovery, design, development, and testing process, we helped to build SML a more modern E-Platform that met all of their customer’s needs. Our team created a solution that offered a more user-friendly interface and helped SML provide more value to their clients.
With the new system in place, SML was able to better serve brand owners and retailers on a global scale with speed, flexibility, and innovation.

The Results
The new web platform improved overall usability by 45%, offering a more intuitive and seamless experience for customers. In addition, customer support inquiries dropped by 30%, reflecting better self-service access to information and smoother user journeys.
