
About Mecklenburg
Mecklenburg Community Church, more commonly referred to as "Meck" started in 1992 and is one of the largest churches in the city of Charlotte, NC, and is also virtually located through their Online Campus.
Meck is known to be a church that pays lots of attention to the youth of the community and is one of the most innovative and "future-thinking" churches in all of North Carolina.

The Challenge
Mecklenburg faced a number of challenges as it sought to redevelop its website and bring digital transformation to the organization.
One of the major challenges was to improve productivity, user experience, and user engagement. The organization wanted to drastically boost the user experience on its website and increase user engagement and retention by creating native functionalities such as events and classes.
Another challenge was to improve workforce efficiency. Mecklenburg organization wanted to add more content and editing features to its website but did not have the necessary resources or expertise to do so. This hindered its ability to keep the website updated and engaging for users.
Additionally, Mecklenburg wanted to incorporate online education and e-learning into its website but faced challenges in implementing these features effectively.
Our Strategy
When Mecklenburg approached us, they had a number of challenges that needed to be addressed. We knew that we had quite a bit of work ahead of us to create a modern, user-friendly website and backend web application for the organization.
Phase 1
Discovery & Planning
To begin, we worked closely with Mecklenburg to understand their needs and goals.
- We conducted extensive interviews with key stakeholders
- Did a thorough analysis of the organization's current website
Based on this information, we developed a comprehensive strategy for digitally transforming Meck’s web presence.
Phase 2
Design
We began by defining the information architecture to outline the overall structure and layout of the site.
- This served as a blueprint and helped ensure the website would be easy to navigate.
- Then, we created a number of design concepts that reflected Mecklenburg's brand and mission.
Phase 3
Development
During the development stage, we used a range of technologies and approaches to create the Mecklenburg website and backend web application. Our goal was to:
- Create a visually appealing and interactive website
- Develop a robust and scalable application that could support the organization's operations
We used responsive design techniques to ensure that the website would be easy to use on a variety of devices.
Phase 4
Testing and Launch
Before launching the Mecklenburg website and web application, we conducted thorough testing to ensure that the site was reliable, scalable, and user-friendly.
- We tested all of the site's features and functionality to ensure that they were working as expected.
- Used a variety of tools and techniques to test the site's performance and scalability, including load testing and stress testing.
Phase 1
Discovery & Planning
To begin, we worked closely with Mecklenburg to understand their needs and goals.
- We conducted extensive interviews with key stakeholders
- Did a thorough analysis of the organization's current website
Based on this information, we developed a comprehensive strategy for digitally transforming Meck’s web presence.
Phase 2
Design
We began by defining the information architecture to outline the overall structure and layout of the site.
- This served as a blueprint and helped ensure the website would be easy to navigate.
- Then, we created a number of design concepts that reflected Mecklenburg's brand and mission.
Phase 3
Development
During the development stage, we used a range of technologies and approaches to create the Mecklenburg website and backend web application. Our goal was to:
- Create a visually appealing and interactive website
- Develop a robust and scalable application that could support the organization's operations
We used responsive design techniques to ensure that the website would be easy to use on a variety of devices.
Phase 4
Testing and Launch
Before launching the Mecklenburg website and web application, we conducted thorough testing to ensure that the site was reliable, scalable, and user-friendly.
- We tested all of the site's features and functionality to ensure that they were working as expected.
- Used a variety of tools and techniques to test the site's performance and scalability, including load testing and stress testing.
The Solution
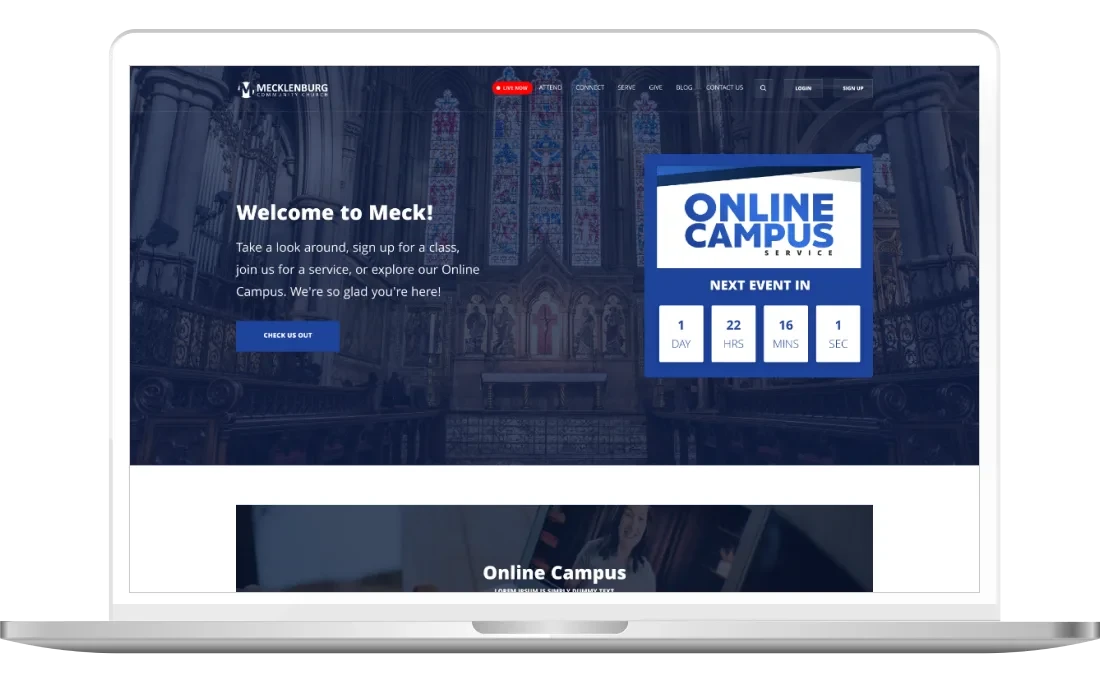
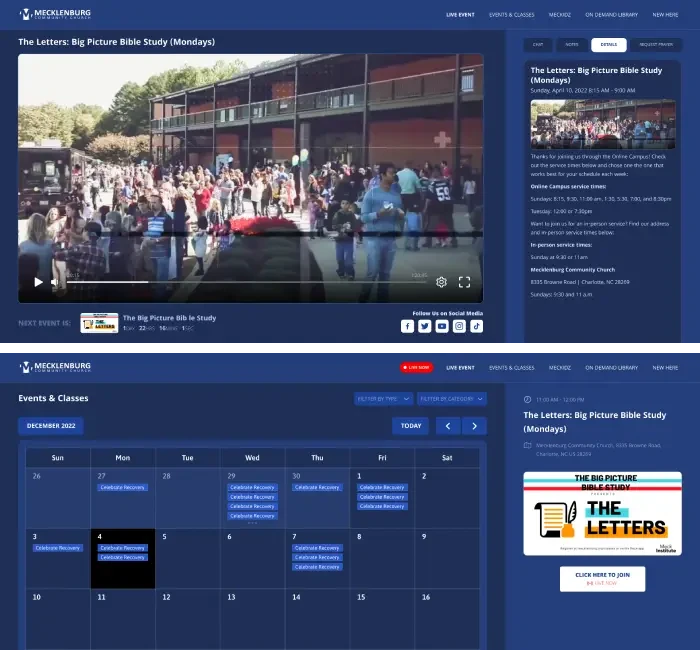
The platform we built allows the client to video live stream to a very large audience (over 15,000 weekly members).
In addition, the web-based application + website (with everything being mobile responsive) incorporates an interactive member portal that includes an on-demand content media library, online classes for members, and an online campus.
In addition, the implementation included multiple vast integrations that connect with each other to create a centralized solution for the client, a very robust custom multi-tenant admin panel (custom content management system or CMS) for internal users within the organization, and much more.

The Results
The redesigned website significantly improved user experience, making it easier for visitors to engage with church events, services, and resources. Online engagement grew by 40%, while content management became 25% more efficient for the internal team. The addition of an integrated e-learning platform also expanded community outreach and education efforts.
