The Challenge
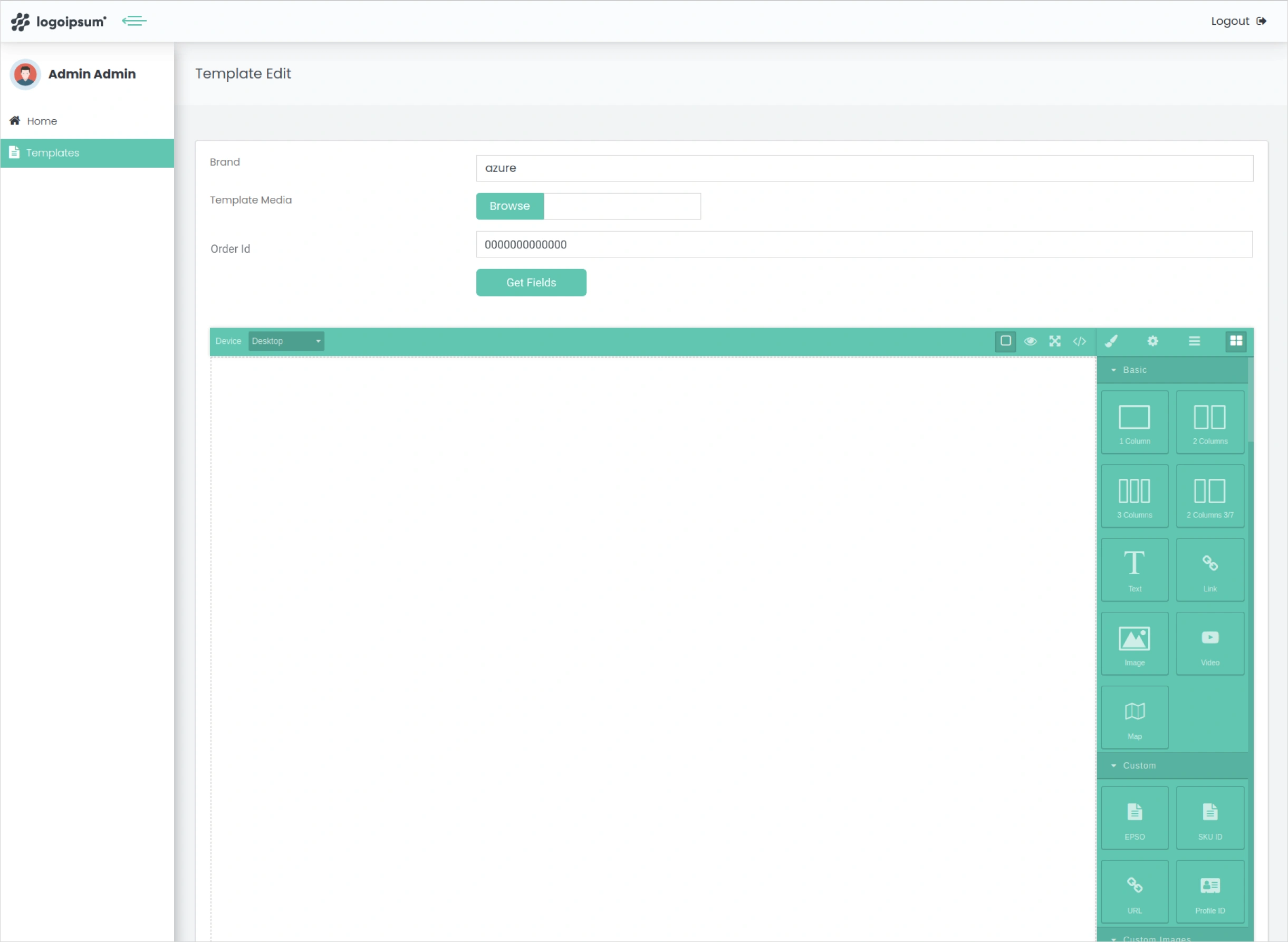
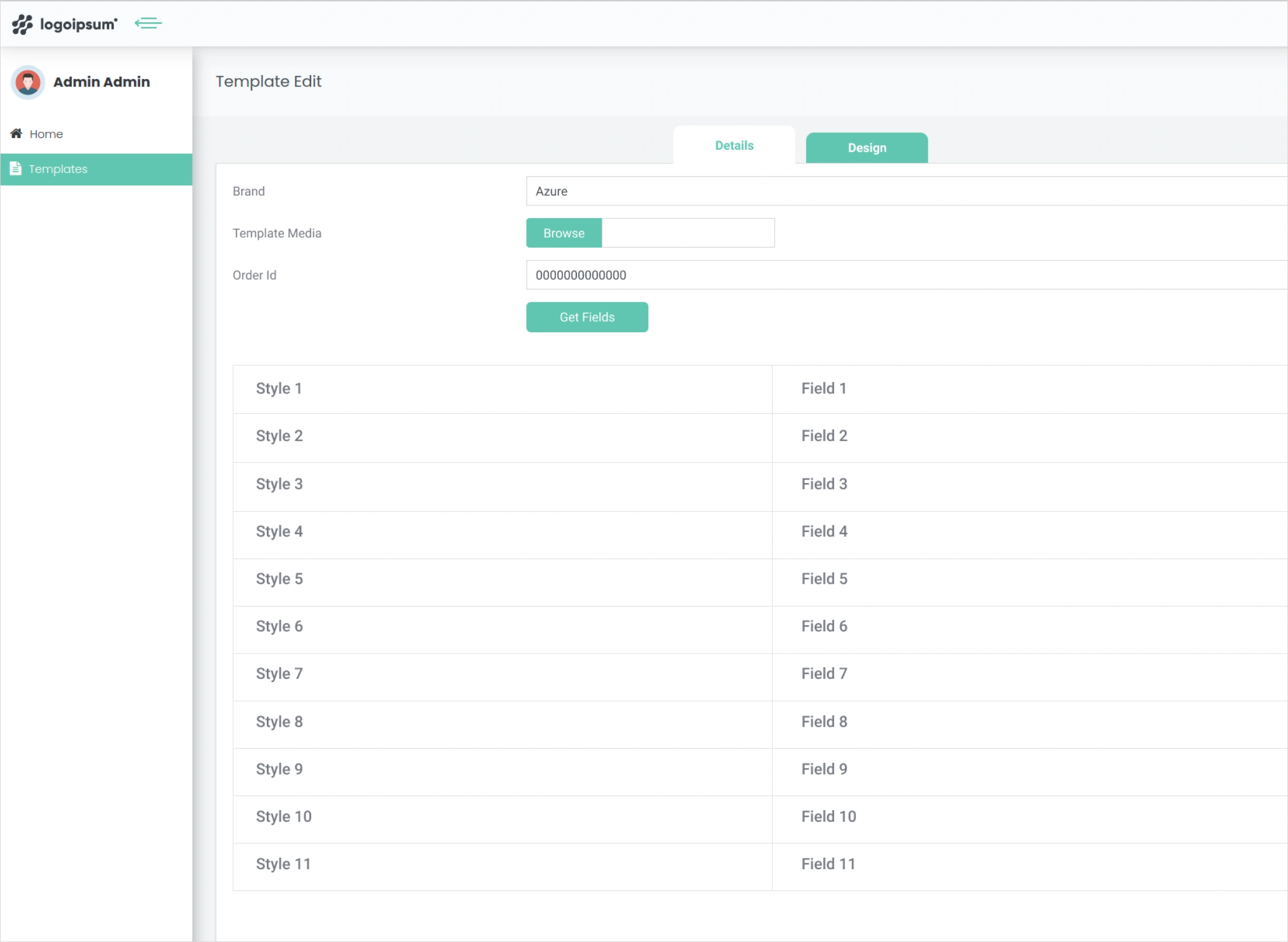
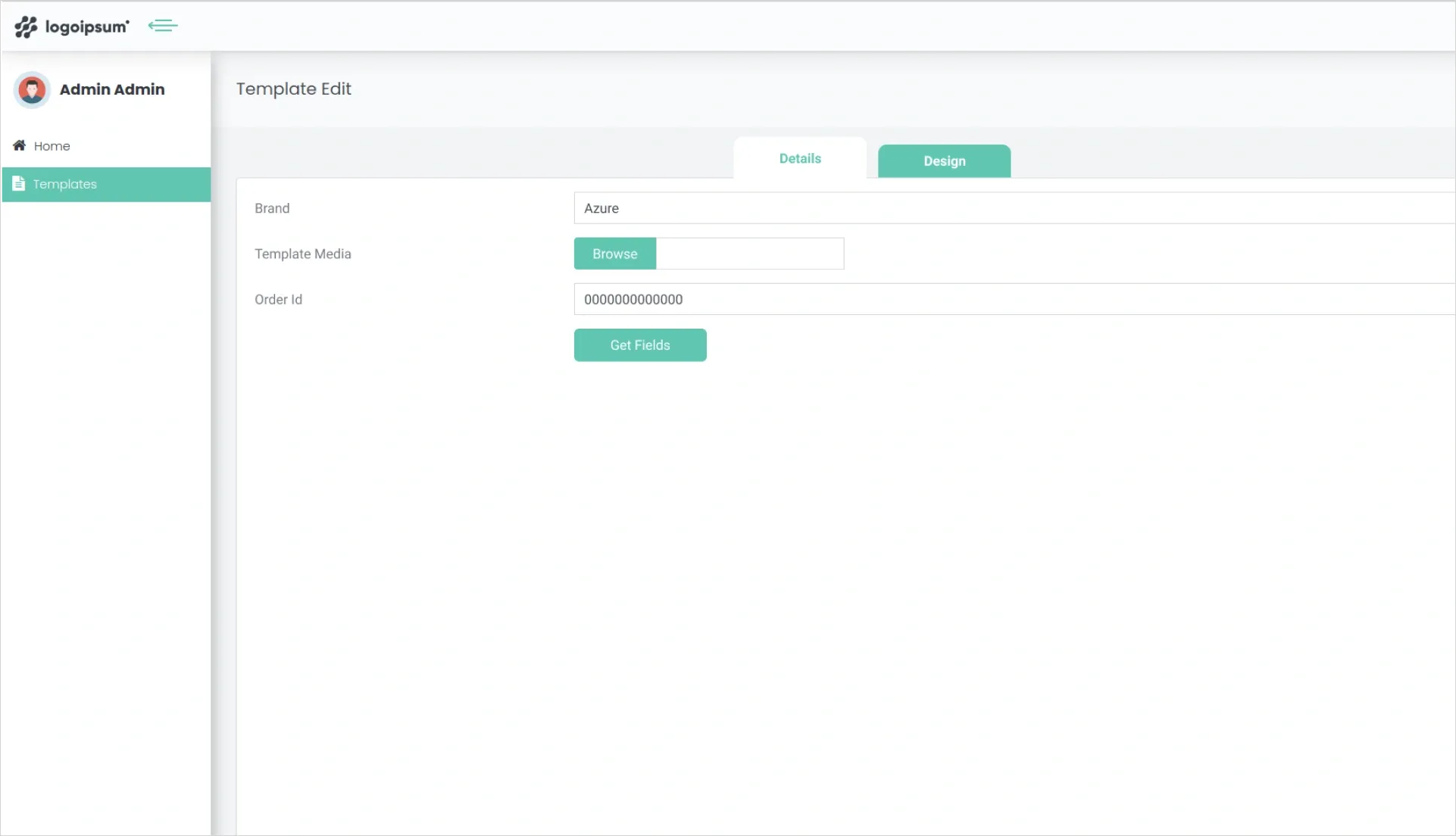
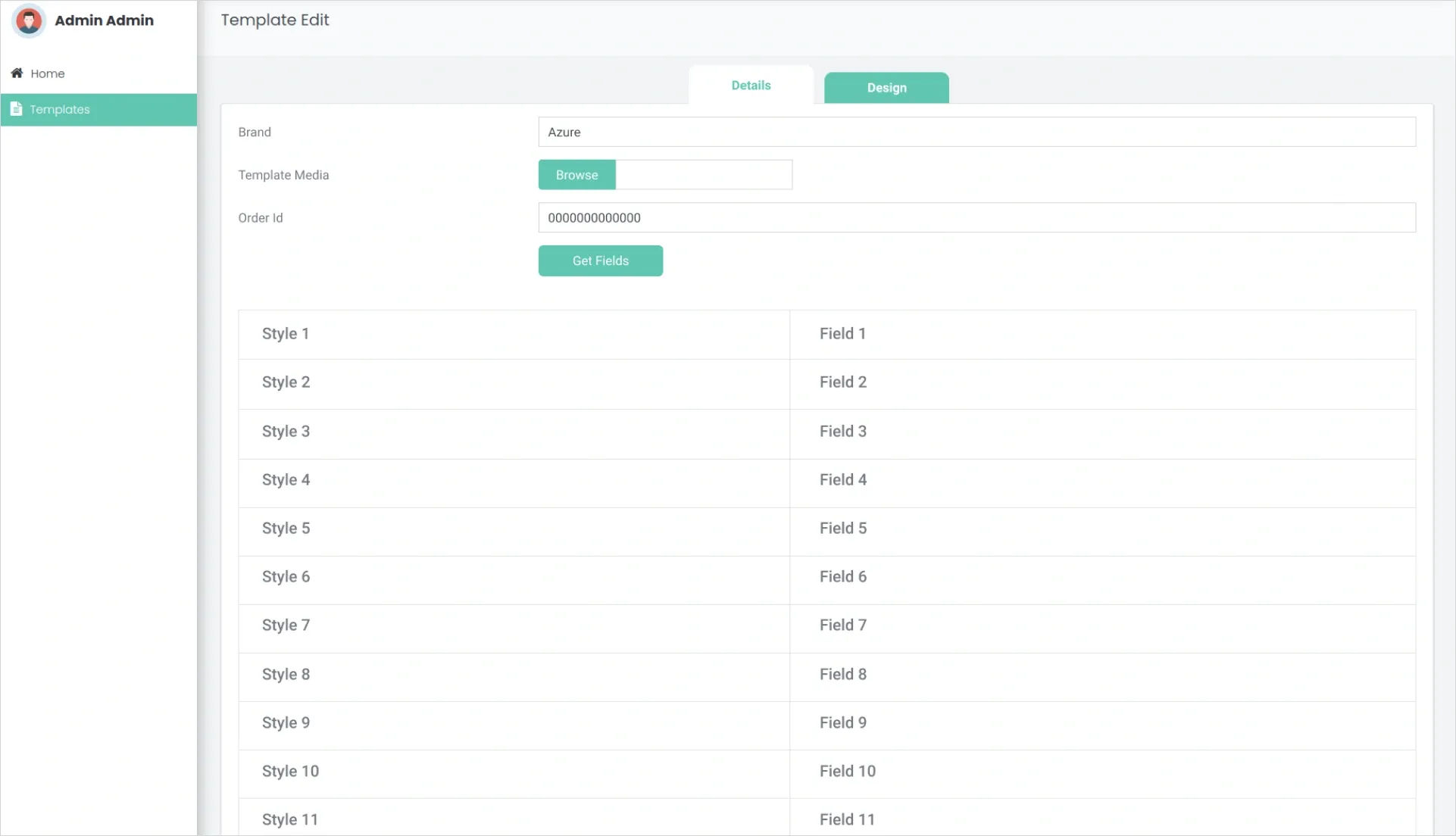
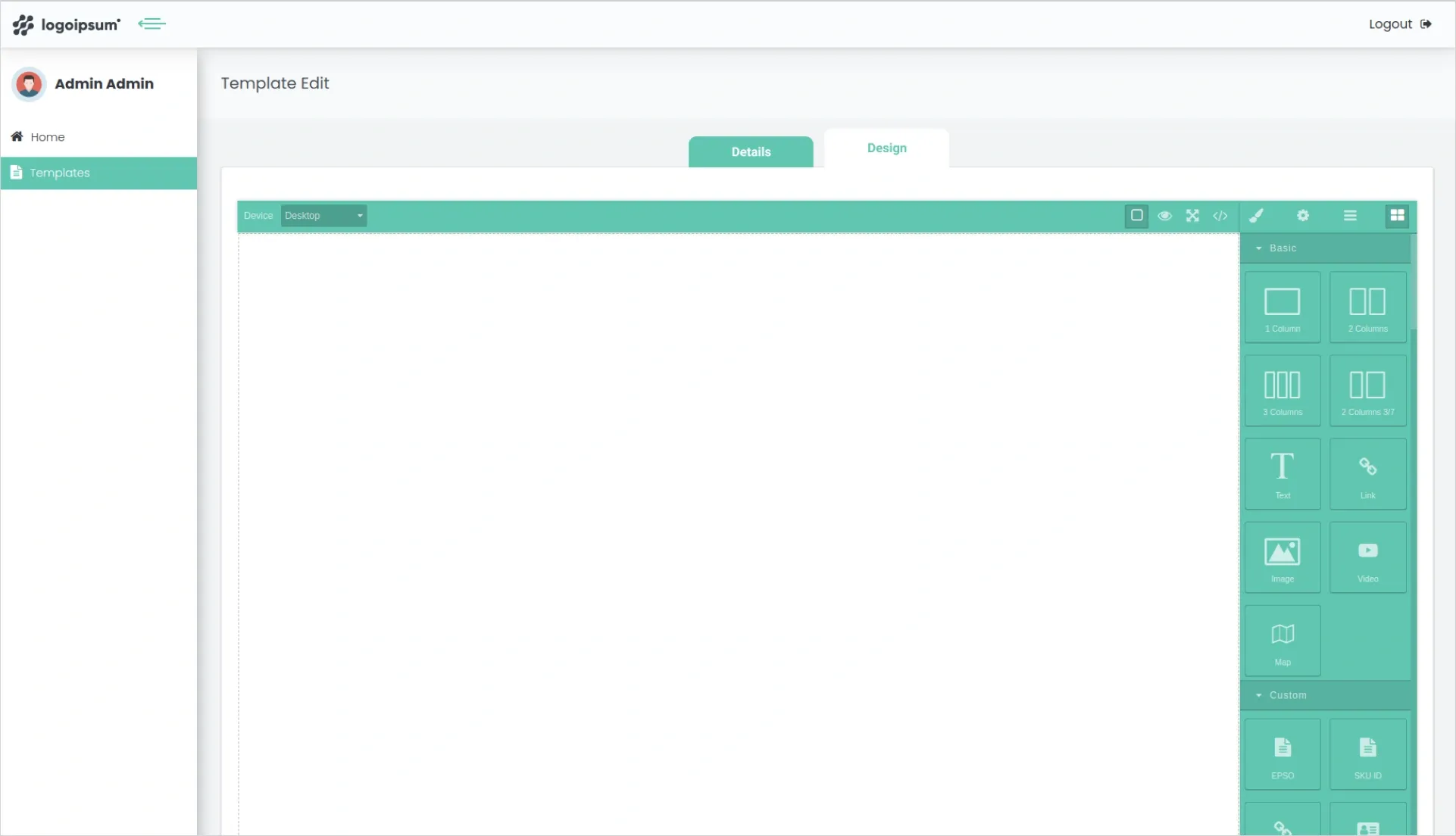
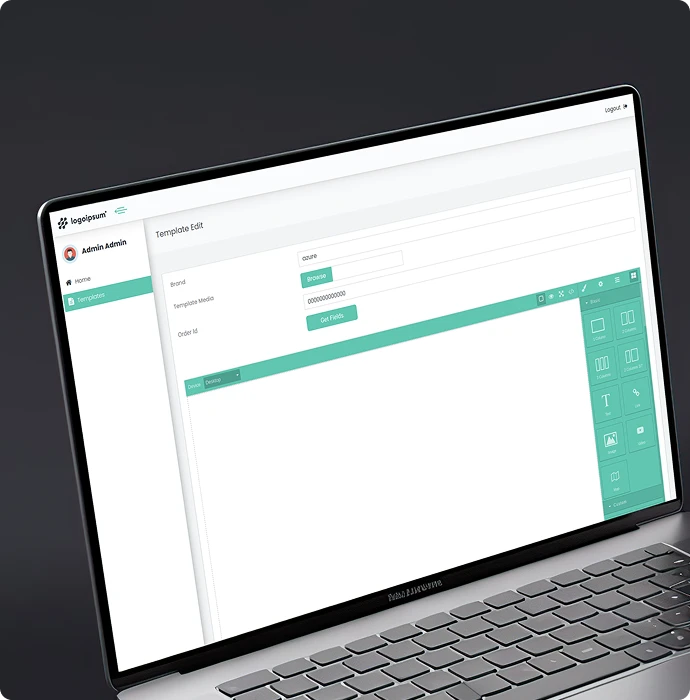
The client needed a platform to allow their admin team to generate web pages for QR codes scanned on their clothing tags. We needed to create templates that could be used by their admin team. These templates need to be configurable to pull data dynamically from various sources including large data streams and external services.