Strength Coach Pro
- Strength Coach PRO Team
Strength Coach Pro is a web application that helps coaches create better training programs in less time. Coaches can use Strength Coach Pro to create virtually any type of fitness program based on their client's individual goals, challenges, and current health.
The app is designed to help coaches save time, effort, and money on programming, managing, and tracking for their clients.
Personal trainers and fitness coaches typically use different Excel templates to create fitness programs for their clients. The operators of Strength Coach Pro realized there wasn’t a good software in the market that could replace the Excel templates and help coaches save time.
They had another app development vendor create an application, but after a test run, it faced a number of issues. The UI/UX was too overwhelming for users – hence they wanted to recreate reliable software from scratch to solve these problems and generate revenue year after year.
After a few initial meetings with the client, we knew we needed to develop a highly intuitive web application to help coaches design their programs more efficiently. Here’s how we did it:
Discovery
Each of our app projects starts with an exhaustive discovery session.
Map Out the User Experience
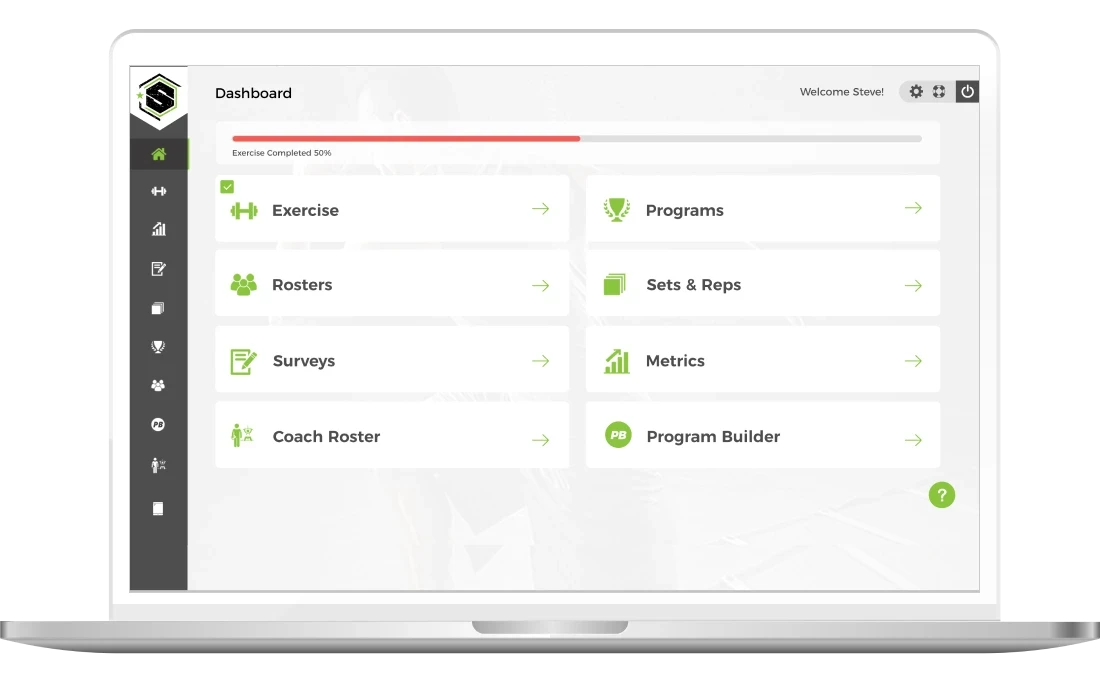
We analyzed the existing UI/UX of the Strength Coach Pro portal – and found it was extremely clunky and overwhelming to use.
Create Wireframes
Once the most ideal user journey was planned, the next step was to bring the vision to life with detailed wireframes and designs.
Design and Development
As wireframes were approved, we started developing the inner workings of the app.
Testing and Optimization
We ensured that the user interface was clean and provided a seamless experience from A to Z.
Discovery
Each of our app projects starts with an exhaustive discovery session.
Map Out the User Experience
We analyzed the existing UI/UX of the Strength Coach Pro portal – and found it was extremely clunky and overwhelming to use.
Create Wireframes
Once the most ideal user journey was planned, the next step was to bring the vision to life with detailed wireframes and designs.
Design and Development
As wireframes were approved, we started developing the inner workings of the app.
Testing and Optimization
We ensured that the user interface was clean and provided a seamless experience from A to Z.
We made the features of the app more intuitive and easier to use, as well as reduced the need to train the user for hours on how to use the system.
The new app helped eliminate time consumption on managing the programs on Excel sheets.
We developed and released the web app with all the necessary features in four to five months from our first call with the client.
The newly developed Strength Coach Pro platform enabled coaches to create and manage training programs more effectively, reducing the time and effort required. The intuitive design and streamlined workflows enhanced user satisfaction and positioned the platform as a valuable tool in the fitness industry.