To estimate the cost of building a website or an app, use our app cost calculator tool.
A consumer-centric website helps in fostering loyal customers. It’s time businesses shift from hard selling to building a customer-focused culture.
Why?
To put it bluntly, when you empathize with your potential customers, you stand a better chance to build an emotional connection. And, to build a strong emotional connection, you need a customer-centric website.
So, what is customer-centric website design anyway, and how to ensure your website is optimized for your customers?
In this blog, we will look at how you can create a robust B2B website design and facets of enterprise web development.
What is Customer-Centric Design?
Whether you are a B2B or B2C company, you can build this philosophy into your information-gathering process. A customer-centric design reflects upon customers’ needs, wants, and pain points.
As a leader, you must ensure that everyone on the team knows the customers’ voices. It helps to create emotional connections and captivating experiences for your customers. Consumer-centric websites involve prototypes and designs created with the user in mind.
Experienced UX designers also play a critical role in this process. The group can work towards the successful implementation of design thinking. It’s critical to keep your customers’ desires at the core of design and develop a website that spells long-term customer engagement.
Is Your Website Consumer-Centric? Key Points to Consider
Have you ever visited a website that felt it was just the right place for you?
You felt that connection immediately, and the website design kept you scrolling.
The next time you think—whether your website is consumer-centric, remember to check if you are listening to your customers actively. Active listening can help you rethink from your users’ perspective and include insights into your website design.
According to Forrester, a vast majority of websites fail to deliver an engaging content experience. Most of the sites don’t focus on understanding buyers’ concerns. (Source)
The takeaway—when you have users’ at the top of your mind, you can seamlessly come up with functional and engaging website designs.
Let’s take a look at some key points to consider before creating outstanding user experiences.
1. Solve Pain Points for the Users and Resolve Blind Spots
What do you do knowing users’ challenges? Well, if you do nothing, it’s good news for your competitors. However, you don’t wish to miss out on opportunities to deliver a user experience that is intuitive for your customers.
You need to craft an evocative design journey for your users. You can collate customer feedback at essential touchpoints. However, if employees have blind spots around customers, you have a block that needs resolution. A holistic approach can settle such blind spots to achieve customer-centricity.
2. Work on Engagement
When you work on the data that drives a customer emotionally and psychologically, you can build an attachment to your brand or product.
You need to revisit your website goals. It can help you ensure that you are incorporating the right data to deliver on users’ expectations.
You can always get in touch with professional website developers, such as Imaginovation, who can walk you through creating a meaningful journey for your potential customers.
3. Create a Functional Environment for Visitors
You need to embrace the latest website trends to serve your clients in the best way possible.
The website must be functional and useful for visitors. Here are a few tips for building high-performing websites:
- Have a quality information architecture, which improves the usability of your site.
- To reach more customers, think of mobile-friendly websites.
- Stave off from building complicated sites instead keep the navigation intuitive and clutter-free.
- Create aesthetically pleasing designs that blend with your brand personality.
4. Work on Personalization
Personalizing your website design can significantly improve the user experience. Here’s what you can do.
- Your site may recognize repeat website visitors and avoid asking them to fill out a form that they filled out previously.
- Give users options to self-select information, which helps them to get the data they want quickly.
- Address specialized needs or pain points.
- Tailor content based on the information that is relevant to your users’ region in their native language.
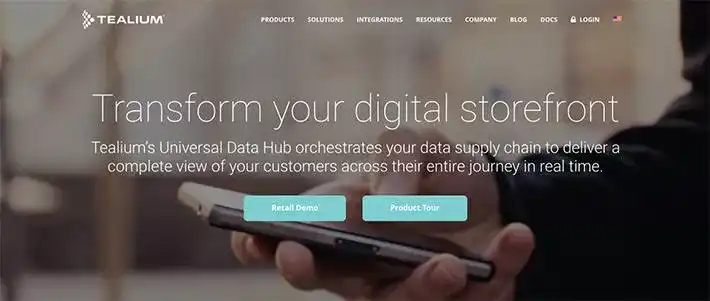
Let’s look at an example. Tealium, a Customer Data Hub, customizes its headline on the homepage for a site visitor. If you are from an e-commerce company, you will get to see a different headline. Similarly, a visitor from a financial company would see a personalized tagline.

Image 1: Personalized Website Example | Image Source
Here are some more tips:
- Customize your header text and image based on the organization type.
- You can also consider personalizing the hero image for your potential users.
- Personalize the CTAs (Call-to-action).
- Tweak the customer testimonials that relate most to your audiences.
- Have different logos and testimonials to match your diverse users.
- Shuffle the order of product features on the homepage, or landing pages to give the highest visibility to the most useful ones.
5. Optimize Your Site for Search Engines
Your potential users must find your website while doing an online search. To capture your customers’ attention, you need to make sure that you are adopting an integrated search engine optimization (SEO) strategy.
SEO enables you to tune your content elements and keywords. The result—improved user experience, increased average time on site, competitive advantage, and much more.
6. Ensure the Website Loads Quickly
Without saying, if you fail on fast accessibility counts, your user gets frustrated and moves on. You must make your site mobile friendly and it loads quickly across different devices.
You can look at Google’s Speed Update, and rethink your site’s design and technical optimization. If you’re struggling with the website speed, you can get in touch with our team.
To offer a superior mobile experience on selected pages, you can consider implementing Accelerated Mobile Pages (AMPs).
You can start with planning a website revamp, keeping the user in mind. It’s your responsibility to get your team together to evolve your site as your users’ needs grow and change. The exercise will lead to more time on your website, qualified leads, and increased visits.
Why Your Business Website Should Be Consumer-Centric?
Customers have zillions of options. If they don’t like your product, they can find alternatives easily, it’s as simple as that!
Gerry McGovern, the author of “Content Critical and The Web Content Style Guide”, states that the customer is more empowered and more in control. He adds that there is a need to stay customer-focused. Most companies focus on themselves, which is where organization-centric websites fail.
What’s the secret of creating winning business websites in this disrupted world? The answer is customer-centricity.
You can take proactive measures to boost user experiences. It is a philosophy that can seamlessly transcend into all your operations. You can easily integrate customer-centric design into your business processes.
As business leaders, you must start prioritizing customers above everything else. Here’s a quick look at the benefits of building a high-performing website through a customer-centric philosophy.
Benefits:
With a customer-centric website, you can:
- Help to position your account managers to develop into rainmakers.
- Build powerful marketing funnels to generate qualified leads, master design techniques, and more.
- Deepen customer relationships that can help to create engaging user experiences.
- Gain higher per-customer revenue and accelerated growth.
- Get a competitive advantage and opportunities to increase your geographic footprint.
- Create transparent business processes to cater to changing customers’ wants.
- Create more opportunities for organic growth.
- Enhance your bottom line as you deepen the customer relationship.
- Build meaningful relationships with your customers that last.
- Drive engagement as you generate customer impact, which can be a game-changer.
As leaders, you have the responsibility to create a culture of excellence. You can start by providing a cohesive atmosphere where your team can deliver extraordinary results. They must get on board to ensure they are capturing, sharing, and curating exceptional customer stories that reflect your brand personality.
How to Build a Customer-Centric Website That Drives More Sales?
Offering a great user experience is crucial to your success. To start, you can work towards ensuring your site is customer-centric. Here are some tips for you.
1. Know Your Audience
It’s tough promoting products, services, or even ideas. Enterprise websites are an essential medium to spread the word. However, without proper research, it may be challenging to reach out to the right people.
Even if you already have a large customer base, it’s important to see whether you are looking at the data actively or passively. A customer-centric web development team is attentive to the customer’s voice at every stage of the development process.
Knowing your audience and building great customer experiences based on data are crucial factors. It can drive in new features, trends, and more. It may be an uphill task to prioritize and work on your roadmap. However, it’s worth the effort.
You can classify your customer base, based on demographics, industries, and motivations. You can also try and look at platform expectations. Finally, look at the best fit for your organization.
2. Choose a Modern Website Platform
To develop a modern website, you need a robust platform. There are plenty of CMS or Content Management Systems to choose from. You can look at trending CMS such as WordPress, that can help to create the right website. It is prudent to run through their reviews before you make a decision.
While choosing the CMS or any other website platform, you can look at factors, such as:
- Built-in SEO assistance
- Quick platform loading
- Responsive design for mobile devices
- Easy to update
Here’s another facet—according to studies, between 30 and 60 percent of website visitors leave a website without venturing further than the landing page. To resolve the scenario, your website has to be visually appealing with fresh and engaging content
3. Do Your Keyword Research
SEO or keyword research can greatly help you understand your customers and build your site accordingly. You may choose to get expert SEO help if you are overwhelmed by the process.
You can develop a stunning website with successful SEO implementation. There are quite a few tools that can help you identify keywords and incorporate the search queries in your website copy. This exercise will help your prospective customers find you swiftly.
4. Provide Customer Support
Imagine the delight when a visitor has questions, and there is someone to respond to it promptly. Don’t miss out on introducing a self-service application that most visitors expect.
Your website may accommodate FAQs, a robust search tool, DIY videos, and more. Wait! You may also plan to introduce chatbots, which is excellent. However, for the traditional-at-heart visitors, remember to keep a classic contact form or an online conversion tool.
5. Follow Up
Try and optimize opportunities to reach out to a prospect. If a visitor spends time on your site or fills out a registration form, remember to follow up promptly.
You can use marketing automation tools such as Hubspot to ensure that you are not missing out on opportunities. You may choose to send an email with an apt offer or an invitation to connect, based on what your prospect was researching.
Best Customer-Centric Website Examples
Another exciting way to build a website that can help drive sales is to look at the best customer-centric website designs. The latest trends can inspire and motivate you to push your boundaries. Let’s look at a few good examples.
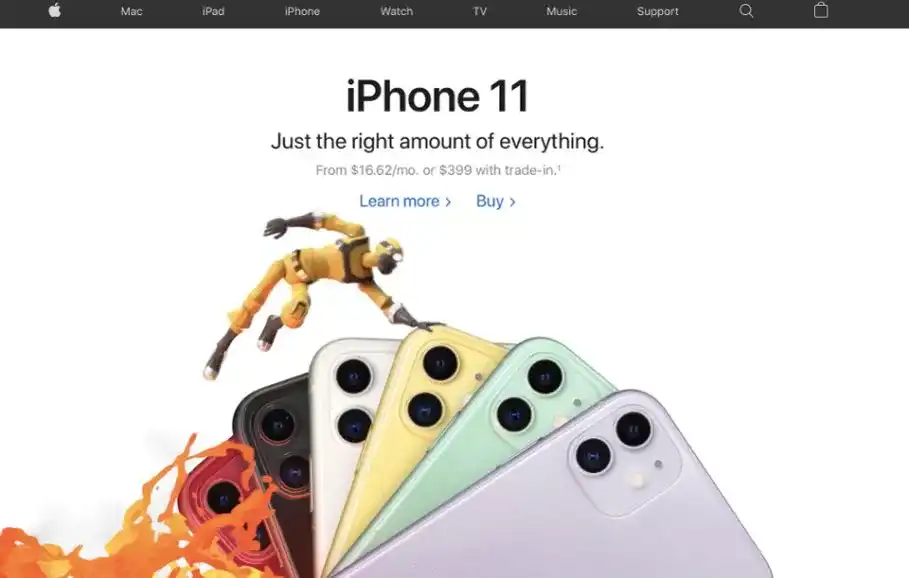
1. Apple
The Apple website dons a sleek and modern look. Apple knows its target audience quite well, and you can easily see it highlighted on its website.
Apple’s customers can easily access information, which is personalized based on region. The users can also dive deeper to find out more about each product and enjoy an immersive visual experience.

Image 2: Modern and Sleek Website Design Example | Image Source
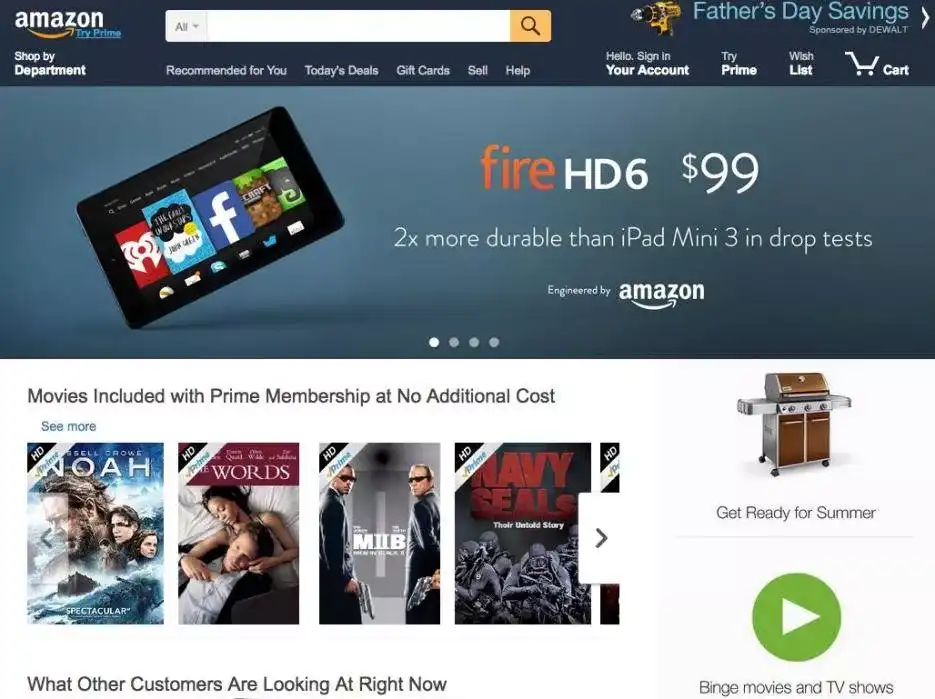
2. Amazon
Amazon has an excellent customer-centric design website. As one of the biggest e-commerce companies in the world, the site makes it easy for customers to find and purchase products.
Additionally, customers can see product ratings and customer reviews, which helps customers make informed buying decisions.

Image 3: e-Commerce Customer-Centric Website Example | Image Source
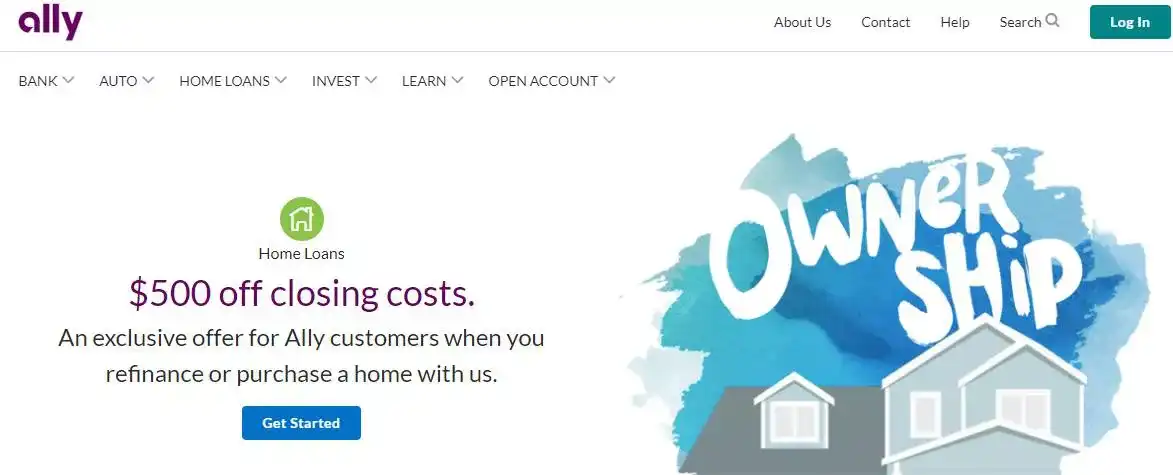
3. Ally Bank
Ally Bank, an online-only bank, offering competitive financial services to its customers. The bank provides convenient end-to-end customer solutions, which makes the customer journey valuable.

Image 4: Financial Customer-Centric Website Example | Image Source
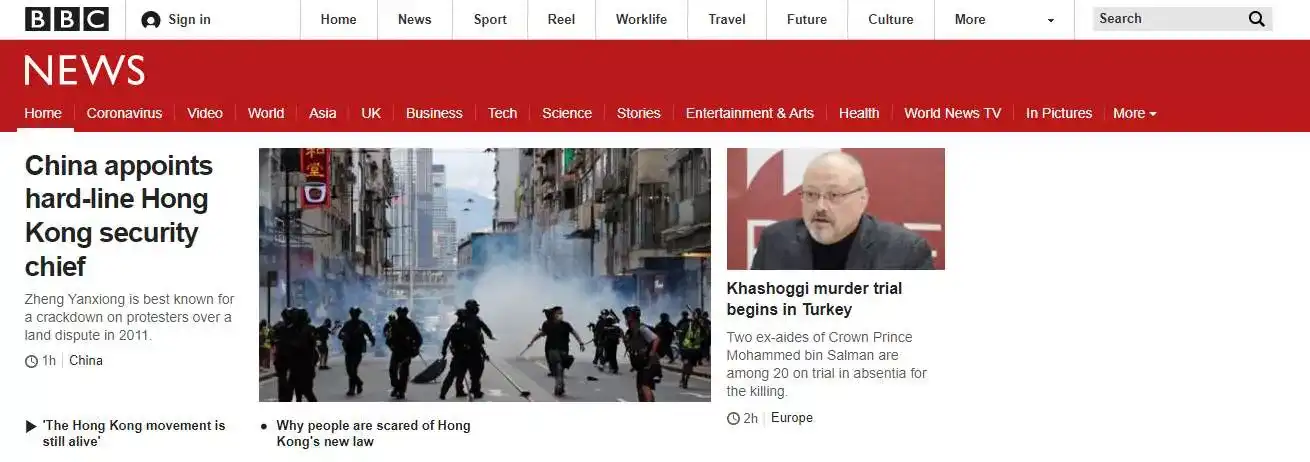
4. BBC
BBC is one of the most respected news outlets, renowned for its reliable information dissemination. The website is easy to navigate, and readers can quickly find information based on their interests in a specific category. The website layout helps users search for what they need a-click.

Image 5: Broadcast News Website Design Example | Image Source
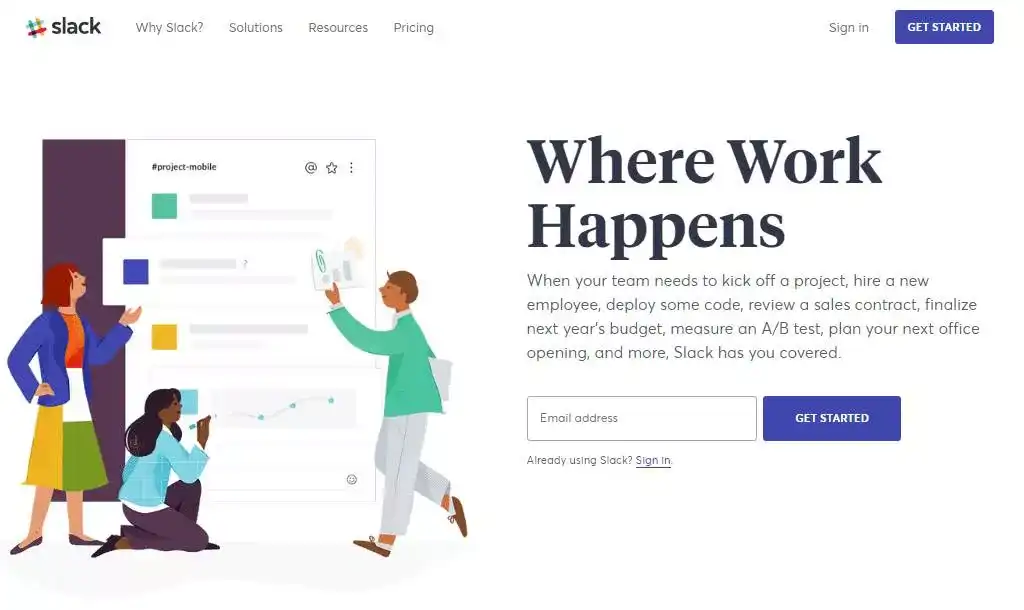
5. Slack
Slack has a dedicated customer experience team that helps customers in their own businesses. The team listens to feedback and fine-tunes the service. The service-oriented attitude is a winning element for customers.

Image 6: B2B Customer-Centric Website Example | Image Source
Customer-centric companies have customers at the core of everything. They are laser-focused on offering amazing customer experiences. It’s more than just providing the right product or service.
It is a shift in culture. As a business leader, you would love to ride the new wave of philosophy and get rewarded with growth and increased revenue. Customer-centricity comes in many forms—you can start by rethinking and revamping your business websites. It’s a great place to start.
Create a High-Performing Customer-Centric Website with Imaginovation
It’s prudent that customer-centric websites are crucial to get a competitive edge. But, it needs an in-depth understanding, knowledge, and expertise to develop one. If you’re looking to develop a website that can actually help you grow your business, then get in touch with us.
We at Imaginovation have helped many businesses with developing amazing customer-centric websites. Let’s talk.