To estimate the cost of building a website or an app, use our app cost calculator tool.
Progressive web apps (PWAs) mark an exciting era in delivering user experience. They promise a bevy of functionalities and benefits, which pushes them into the realm of native iOS and Android apps.
With a strong focus on performance, PWAs create apps with incredible speed. It’s no wonder top-notch companies have opted for progressive web apps for businesses.
It is time your businesses should jump into the PWA wagon. Developing a Progressive Web App for your business can help you improve customer engagement, reliability, and most importantly, profits.
How?
In this blog, we will demystify aspects of how PWA development can boost ROI. Let’s dive in.
PWAs Help You Overcome Customer’s Pain Points
PWAs have a mobile-first approach, meaning these websites or web apps are optimized mainly for mobile users.
According to a Statista report, experts forecast the number of mobile phone users to reach 4.78 billion by 2020. They also estimated that 67 percent of the population worldwide owned a mobile phone.
It’s not surprising to see your users clutching their phones and looking for apps. There may be apps, but users still have their pain points, such as:
- Frustration over low connectivity of the internet
- Concerns over high data and storage consumption
- Dislike for increased app size
- Missing out on frequent updates
Simply put, PWAs are a type of mobile app delivered through the web.
When you have a PWA, it means you have a top-notch web app. It wouldn’t just be a website; it’s an incredible tool to improve your business, get users glued to your website, and come back for more.
PWAs are best when you are:
- looking to engage more audiences
- creating impactful online experiences for users
- reengaging your audience
- increasing your reach
- improving your business process and grabbing more profit
PWA Is A Viable Solution for Users’ Expectations
The core focus of any solution is to address your customers’ needs. You may want to plot down the requirements and find out how a PWA can help you address your customers’ wants. User research is critical for bringing in insightful patterns.
What Your Customers Really Want?
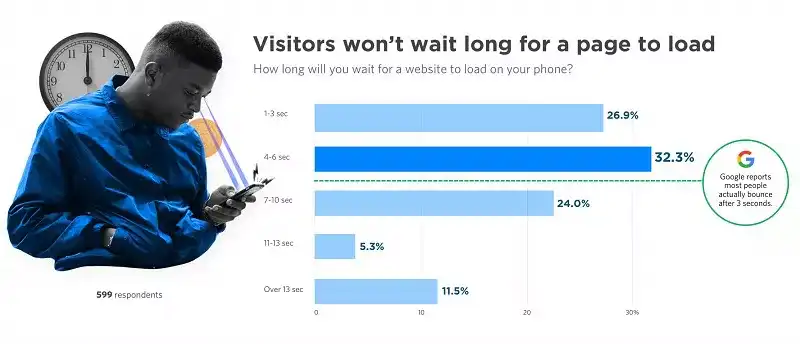
- Users dislike delays and unreliability on mobile, even the smallest delay can be a stressful experience.
In a survey by Unbounce, around 70% of consumers said that page speed impacts their willingness to buy from an online retailer. The slow-to-load experience could be due to poor internet. But, the key takeaway here is that slow loading times will affect your bottom line.

- When users have limited storage, they prefer uninstalling an app.
According to studies, around 43 percent of smartphone users prefer using a company’s mobile site when shopping or browsing as they don’t want to download an app.
It is good to note that an installed PWA usually takes less than 1MB.
- Smartphone users prefer purchasing from mobile sites that offer apt recommendations on products.
Consumers are more likely to convert when they get personalized messages and notifications. Imagine notifications speaking directly to your audience. That’s powerful!
The pain points are a significant opportunity for you. It’s clear—your customers prefer experiences that are engaging, super-fast, installable, and reliable.
So, can PWA be your answer? Here’s what you need to know.
1. PWAs Behave Like Native Apps
When you have a modernized site, it can look, behave, and feel like a native application. That’s great because visitors prefer that app-for-everything feel, and it also offers better user experiences.
With features like push notifications, PWAs can offer better experiences than their native counterparts.
2. Leverages Niche Web Capabilities
PWAs provide top-notch web APIs and a set of best practices, that improve the performance of your site.
For example, you can use a service worker to cache your resources and enjoy predictive prefetching that makes your website faster and more reliable.
3. No Need for App Stores
You won’t need an app store to distribute the PWAs. With app stores, you would need to follow guidelines and sometimes experience delays when publishing an update. App stores also take a cut on premium apps.
With PWAs, your customers can enjoy most of the app benefits without having to install the app from the stores.
The good news—is that Microsoft and Google have recently joined hands to help web developers get their PWAs in the Play Store.
Microsoft’s PWABuilder and Google’s Bubblewrap are working together to help developers worldwide. You can now look forward to exciting developments that make an app platform more capable. (Source)
4. Works Offline
Picture this—your users could be at a cafe with weak WiFi or maybe in a remote desert. With PWAs, they don’t have to worry about internet connectivity glitches.
Progressive web apps are the web platform technology that gives them the edge to compete with native apps. They run as a background process and include URL caching capabilities.
However, you needn’t—cache—your entire website on every visitor’s phone. You can plan on an offline strategy for handling requests when the network is unavailable.
5. Less Expensive than Native Apps
Native apps can get expensive, especially the ones in the Apple store. Web development can also be costly.
However, here’s the good news, native apps can cost anywhere ranging from $50K to $500K to develop. PWA can cost half or less than the corresponding native option.
6. Improves Page Speed
With PWA, you can completely overhaul your site. You can enjoy the benefits of advanced caching techniques and eliminate any factors that slow your site down. Your website should be interactive within three seconds on every device and network type.
When you optimize your site’s speed, you maximize the critical user journeys.
7. Hardware Integration
The web has possibilities for excellent hardware integration, which includes:
- Native Push Notifications
- Push
- Geo-Location
- Data Storage
- Payments
- Biometric Authentication
- Motion Sensors
- Bluetooth, and more
With exciting APIs that you can build into your web applications, it is easier and cheaper to build and deploy your dream app.
8. Needs Lesser Disk Space than Native Apps
Native apps are heavy. Most PWA adopters report disk space requirements of 5-20% of their native applications.
You can work around optimizing image file sizes and also use responsive images to reduce the memory usage of PWA apps. You may consider having a range of image options from thumbnails to large-screen versions.
9. Instant Updates with App Deployments
When you look at a big website like GitHub, they deploy updates to the tune of 1500 times a day. You won’t be able to do that with a native app. That’s where PWAs can come in handy. When you update your site, everyone stays updated instantly.
PWAs Improve Your Business Bottom Line
Why have top-notch brands switched to PWAs? They have found improved key performance indicators, like sales and repeat visits. Keep reading—we will be covering this in our Examples of the Most Successful PWAs section.

Many companies have reported benefits, such as increased sales, reduced overhead, and higher engagement rates. It’s quite simple—at the end of the day, you measure the visitors’ repeat visits, which spells more visitors moving through the sales funnels.
Progressive Web Applications can seamlessly fit into your overall digital strategy. Forward-thinking entrepreneurs will not think twice about making the first move and bringing PWA on board. When you move towards realizing the potential of PWAs, you will need to transform your future mobile strategies.
It could get overwhelming, but we’ve got your back. You can always reach out to an expert app developer, such as Imaginovation. We can give you clear direction and generate effective strategies for developing successful progressive web apps.
How about looking at the PWA journeys of the most successful PWAs? Let’s explore.
Examples of the Most Successful PWAs
It always helps to look at the PWA journeys that have been successful and learn how to do it for your business. Here are some of the most remarkable PWA examples.
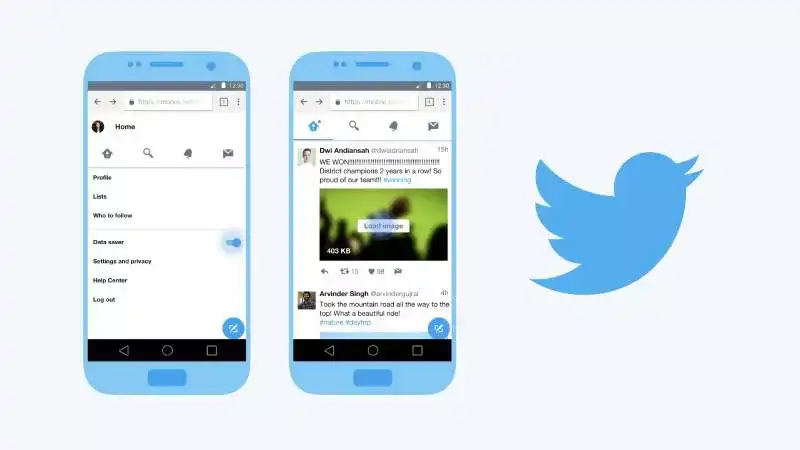
1. Twitter Lite PWA

Twitterati loves this platform. Yes, you’ve got it—Twitter is an exciting platform having over 328 million monthly active users worldwide. With over 80% of users on mobile, Twitter wanted to curate a mobile web experience that was faster, more engaging, and more reliable.
The Twitter Lite Progressive Web App brought in the best of the high-tech web and native features. In 2017, it became the default mobile web experience for all users. Developers build Twitter Lite to deliver a more robust experience, and feature-rich with instant loading, user engagement, and lower data consumption.
The Outcome
Nicolas Gallagher, the former Lead Engineer (Front-End) for Twitter Lite, stated that Twitter Lite required less than 3% of the device storage space compared to Twitter for Android. He added that it was now the fastest, least expensive, and most reliable way to use Twitter.
- Add to Homescreen feature—Increased Engagement
Twitter Lite included the “Add to Homescreen” prompt. So, users could save Twitter Lite to their home screens. After this implementation, Twitter saw 250,000 unique daily users launch Twitter Lite from the home screen four times a day on average.
- Data Consumption Savings
Twitter Lite users could enjoy data consumption savings. The PWA is only 600KB over the wire against 23.5MB of downloaded data needed to install the native Android app.
- Instant Loading with Service Worker Scripts
With Twitter Lite, many users can clock in at under 5 seconds over 3G networks on most devices and subsequent loads are nearly instant, even on flaky networks.
Twitter adopted intelligent loading strategies like service workers and parts of the PRPL (Push, Render, Pre-cache, and Lazy-load) pattern to reduce the load times.
Twitter Lite users experienced a 50% reduction in 99th percentile time-to-interactive latency and logged-in users have a 30% reduction in average load time.
Twitter also adopted an incremental approach to leveraging service workers for offline and network resilience. They also transitioned to offline caching of static resources like CSS, images, and JavaScript bundles to speed up repeat visits.
With support for offline caching of their application shell, Twitter Lite can boot up in under 3 seconds when a user returns to the PWA.
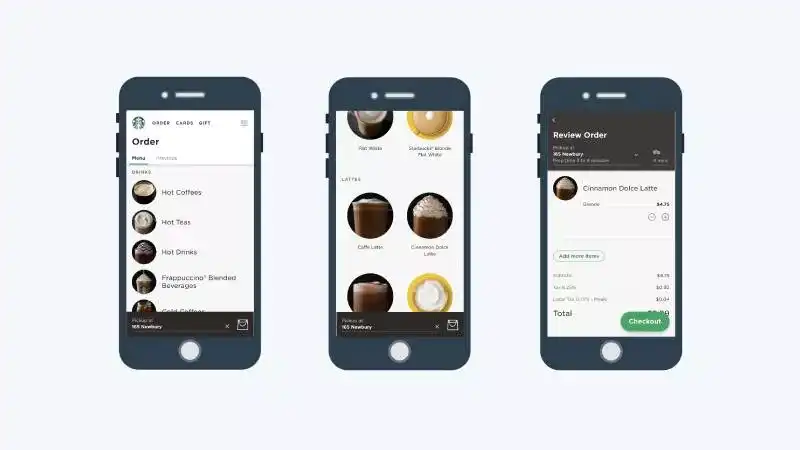
2. Starbucks PWA

Starbucks built a PWA of the ordering system on the web. Why? They wanted to provide more accessible, user-friendly online ordering to all of their customers.
With its capability to run in offline mode, Starbucks PWA offers exciting possibilities to its customers. They can browse the menu, customize their orders, and add items to their carts. The good part—they can perform all of these actions without steady access to the internet. When online, customers can also check out the location-specific pricing and place their food and drink orders.
The PWA can work without a network connection. It’s a great feature to have, especially for on-the-go customers who may not have connectivity or be in remote places where the internet is less reliable.
The Outcome
The new ordering PWA brought in powerful results for Starbucks. The PWA is 99.84% smaller than Starbucks’ existing iOS app, which makes the web app quite famous amongst its users.
They also doubled the number of web users who place orders each day. Starbucks revealed that with the PWA, customers had access to a faster, more integrated, reliable, and engaging experience.
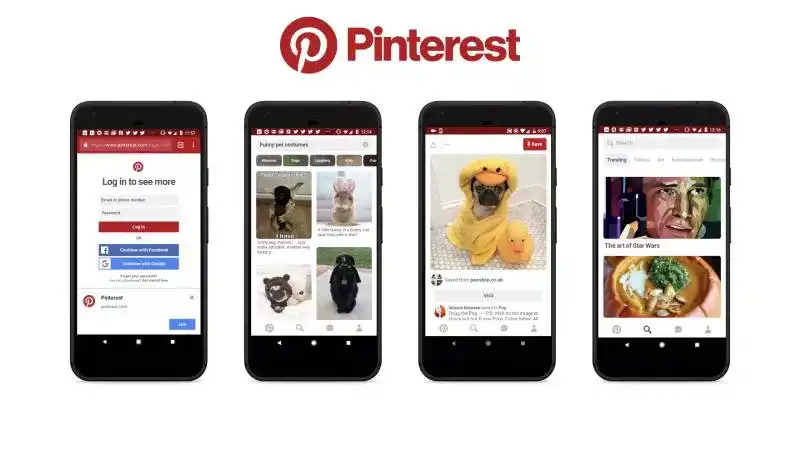
3. Pinterest PWA

Pinterest started its new mobile web experience from the ground up as a PWA. Their international focus was quite evident.
They were determined to offer a faster website experience to users worldwide. The social network found that only 1% of its mobile users converted into sign-ups, logins, or app installs. Why? The team found that it was due to poor performance on mobile.
The Outcome
The concerns were a huge opportunity to improve conversion. Pinterest rebuilt the mobile web using PWA technology, which led to several positive results. The PWA increased time spent, which was up by 40% compared to the previous mobile web.
The user-generated ad revenue was up 44%, and core engagements were up 60%. The Pinterest PWA also requires only 150 KB of data storage, which is much less than the native Android (9.6MB) and iOS (56MB) apps.
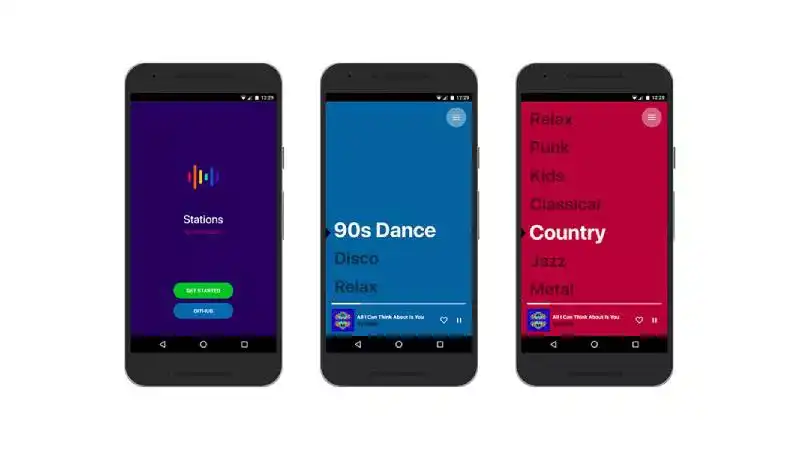
4. Spotify

Music lovers and followers of Spotify can look forward to enjoying the Spotify PWA experience. Spotify had its desktop version. However, they wanted to optimize the opportunity to start developing a PWA version of their app, just like other big brands.
With its own unique and adaptive UI that changes its background as the user progresses through the app, Spotify PWA offered an exceptional user experience. Users can also add Spotify PWA to their home screen, making Spotify PWA more accessible.
The Bottom Line:
PWA technologies can help you gain up to 12x more users. Some PWA solutions require much less storage than native apps. Major brands have already released PWAs, optimizing its benefits. It’s time you begin your PWA journey.
Getting Started with PWAs for Your Business
You have already seen how feature-rich PWAs have transformed the business landscape for big brands.
It’s time to reflect! What can you do to reach your customers through a PWA? How can you resolve customers’ pain points through PWAs?
To start with your successful progressive web app journey, and boost ROI, here are a few pointers.
- Research and list down the services of your business that you’d want your users to access online.
- Research your web development needs. You can look at various platforms that you want users to access your services (including smartphones, desktops, tablets, etc.).
- Consider hiring web developers from a top IT Outsourcing company to help build fast, functional PWAs that can help your business expand online.
When you create exceptional web experiences, your business leaps forward. You can see it translate into revenue generation. What’s more important? You find a massive shift in your customers’ attitudes and preferences.
Your users can look forward to enjoying the PWA performance that you create. The final takeaway—you have much to gain from embracing progressive web apps.
Create Robust PWAs with Imaginovation
You must plan to start your journey to discover progressive web apps that can leverage your business. You can get in touch with us to explore the PWA opportunities for your business.
We are an award-winning team of web app and mobile app developers. We have built successful web applications for businesses of all sizes and industries.