To estimate the cost of building a website or an app, use our app cost calculator tool.
Foldable phones are setting new trends in the global smartphone market. Though the foldable devices’ ecosystem is still in its infancy, it still has to offer valuable features and functionalities to its customers.
It’s no wonder that the high-end smartphone market is looking for ways to build apps for foldable to have a better reach to clients.
Forecasts have suggested that the foldable smartphone market is set to rise considerably more in the future, reaching over USD 105 billion by 2025.
If you want to leverage the power of mobile apps to create a positive impact on your customers, this blog is for you.
In this blog, we will talk about various facets of how to build a multi-window app.
Are foldable here to stay? Measuring the impacts
The growing demand for foldable phones is a solid reason to be interested in its ecosystem.
It’s simple—if customers are going to be paying a premium for the device, you need to deliver something beneficial for them.
But how big is the market? Let’s check out some compelling facts and statistics.
Exciting Facts and Statistics
- Around 31 percent of U.S. citizens planning to purchase a foldable smartphone suggested that their compact nature, and the ability to easily carry them, was a leading benefit of such devices. (Source)
- A further 20 percent of respondents felt a bigger screen was a major benefit of a foldable smartphone. (Source)
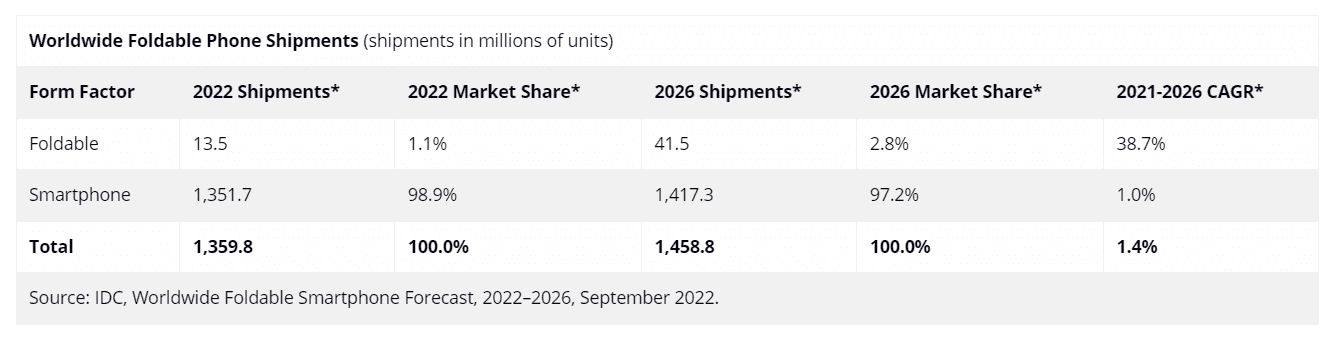
- According to IDC, global foldable phone shipments are expected to reach 41.5 million units by 2026.

When you look at the statistics, it is clear that the foldable market will grow. Whether it is going to be an instant hit or grow massive progressively is something to contemplate.
However, like most technological disruptions, it can create waves with time.
So, it is pertinent to look out for trends and get ready to curate impeccable experiences for the users—experiences that are seamless across all foldable screens.
How?
When looking at multi-window app development, you can ensure that there is a positive impact on usability.
How can foldable phones impact app development process?
With the growing demand for foldable smartphones, it is evident that there will be an impact on the app development process.
So, is the impact on just having flexible UX in mobile apps? Well, it’s not that straightforward, and the effect is a lot more massive.
Foldable phones spell more space for the developers to curate immersive experiences for different types of multi-window.
An app developed for a single screen is entirely different from how it will adjust to a small and large screen.
Here's how developers can leverage the benefits of foldable smartphones to develop apps:
- Video streaming apps. Developers can think of using the increased screen size to stream videos in larger orientations for the apps. Plus, developers can add extra controls or features to the app.
- Calendar apps. Now, one can look forward to opening a complete month in place of a week.
- Banking apps. Imagine opening multiple account information in the multi-window app screen. That’s cool! Isn’t it?
- News or Business apps. Developers will be able to add in more functionalities, like reading emails or news while checking a document, and more.
- Content creators. Such users will be able to toggle between multiple apps.
What’s more? Foldable smartphones can impact the multi-window app development process in myriad ways, such as:
- Quality Expectations. With multiple orientations and aspect ratios, users will expect top-notch and glitch-free usage. So, developers will need to match up to the quality expectations and deliver compelling digital products.
- More Test Cases. Developers will also need to work around more test cases considering the number of foldable phones that hit the smartphone market. Plus, they will need to consider the complications that come attached with a multi-window app configuration.
- Collating Feedback. There will be a more significant transition with the new foldable phones, and one will need to extend the feedback collection process. So, it is work considering extending changes to the Agile Scrum process.
- Increased Multi-window App Development Time and Cost. Another exciting development would be the change in the app development time and costs, which experts estimate to be extended.
How to develop an app for foldable screens?
When developing the apps, one can look at multiple stages of designing, developing (technically), and testing.
Let’s start with the design considerations.
Design Considerations
States of Foldable Mobile Phones
Here’s the thing. Every foldable mobile phone will have two states, unfolded and folded screens.
What does this mean?
For the unfolded state, a phone will transform into a tablet. So, the extra space can now be used for curating immersive experiences. Plus, the space can give more context for including secondary actions or incidents to the apps.
Moreover, the phone will typically look like your traditional smartphones for the folded state, which can be operated using one hand.
One-or-Two-handed App Design.
We just talked of using folded-state phones getting operated by one hand. So, extending the facet. The folded state devices will still get operated with one hand.
However, for the unfolded state, one will have to use both hands. What does this mean for the design team?
The team will need to look at critical UI/UX facets, such as keeping UI and UX elements within the thumb and other fingers’ area.
Screen Continuity
As a user, one may always try to toggle between the unfolded state and then to the folded state.
So, developers have to work on a seamless user experience. Any changes in the layout would increase the app flow ambiguity.
Thus, it is pertinent to make sure that the changes happening in the design are minimal or nil.
Multi-Window
Here’s an excellent opportunity for designers and developers to look into the multi-window life cycle. Designers need to look at the design and functionality that encourages multitasking.
Development in Technical Context
Now, let’s check out a quick overview of app development in the technical context of foldable phones.
App Continuity
The name is quite suggestive, and as we’ve already touched base on this one. Let’s quickly recapitulate—app screen continuity implies apps running on foldable phones should seamlessly transition from one screen state to another.
What do you need to do?
- Make sure that you resize apps through dynamic resizing.
- Set resizeableActivity=true
However, for those who miss this step, you may find that the system may automatically resize the app without the guarantee of the right size, aspect ratio, and configuration.
Test Apps for New Screen Ratios
A wide range of aspect ratios is supported by Android 10 and higher. When it comes to foldable, the form factors may vary from super high long and thin screens to a 1:1 ratio.
So, for compatibility with the devices, one must test the apps for as many screen ratios as possible.
What can you do?
- Use the maxAspectRatio and minAspectRatio that can indicate the high and low ratios that the app can handle.
Multi-Window
Picture a regular working day! You may have apps running side-by-side. Well, it’s quite a typical working style.
Now, with foldable technology, one can have three or even more apps running simultaneously. Isn’t it cool?
Those who remember working on Android 9 must have experienced this scenario. So, the application in focus used to get into a resumed state, while all other visible activities would pause. Later, in Android 10, this was changed.
So, the activities remained in a resumed state even with the multi-window mode (aka multi-resume).
What can you do?
- If you wish to opt for the multi-resume feature, here’s the meta-data that needs to be added.
Multi-Display
Experts anticipate the future of foldable devices supporting more than one screen at a time. Thus, the configuration must be handled just as developers work on projected screens for Chrome OS.
When it comes to secondary screens, Android 10 (API level 29) and above support activities on such screens. So, here’s the thing—if an action is running on a mobile phone with multiple displays, users have the choice to move that activity from one display to another seamlessly.
Thus, multi-resume is apt for multi-screen situations too. Now, several activities can receive input at the same time, which is similar to folding transitions. When the action changes to a different display, it will go through a context update, resource change, resize, and more.
What can you do?
Make sure that an activity checks the present display in "onCreate" and "onConfigurationChanged" during handling.
Plus, make sure that you are taking care of:
- Use of a secondary screen
- Display cut-outs
App Testing
Finally, the most critical stage that’s the app testing stage.
Foldable Testing
It is pertinent to test the mobile app before release. So, it will help you test the waters and see if it is ready.
What can you do?
Check how the app reacts to:
- Configuration changes
- Multi-window and multi-resume
- Resizing and new screen ratios
Wrapping Up
Phones that fold and flip have already made a grand entry into the mainstream. The good part is that more and more users are looking to use them.
So, they are here to stay and will be growing in demand in the smartphone landscape. With exciting foldable devices, such as Samsung Galaxy Z Fold 2, Huawei Mate X2, Microsoft’s Surface Duo, and more, you will find users glued to checking apps and notifications on modern devices.
As an appreneur, if you wish to optimize on curating a compelling future in the foldable phones landscape, it is time you get started.
You can augment experiences that can give you a competitive edge—enjoy developing game-changing multi-window apps!
Develop Multi-window Apps with Long-Lasting Impact with Imaginovation
If you want to create game-changing multi-window apps with an immersive and seamless experience, talk to us. We can help you curate excellent digital solutions aligned with your business vision.
We are an award-winning mobile app development company in Raleigh with extensive experience working on niche technologies.