To estimate the cost of building a website or an app, use our app cost calculator tool.
A Progressive Web App blends the best of the traditional websites and mobile app worlds. It boosts user experience by liberating users from the limitations of devices and network conditions.
With companies like Starbucks, Uber, Spotify, Forbes, and many others launching PWAs, developers cannot stop raving about its advantages.
Progressive web apps adapt to the expectations of modern users. But there’s a catch. If you want to develop a successful PWA for your business, you need to ensure it provides great UX.
So, how to develop a PWA that provides a top-notch user experience and higher conversions?
In this blog, we are going to discuss strategies that can help businesses create PWAs with a focus on intuitive UX.
Let’s get started!
What Are PWAs and How They Benefit Your Business?

In simple terms, a PWA is a web application that has an app-like behavior but is OS-independent.
At first glance, you may not observe anything different in a PWA.
A PWA looks like any other website, but it differs from a traditional website by offering a native mobile app’s experience and feel.
So, it integrates the traits of both traditional web applications and convenient-to-use mobile applications.
Imagine working on a web application that
- Loads just like a traditional website
- Doesn’t need to be downloaded to be used
- Provides a user experience similar to that of a mobile app.
- Can be added to the home screen of your smartphone.
Isn’t it cool?
Since PWA behaves like a mobile app, it offers many of its useful features such as – the ability to work offline, faster speed, and push notifications, to name a few.
A PWA is built with the help of standard web technologies like HTML, JavaScript, and CSS. And, it runs in all standards-compliant browsers.
Check out our blog to know how Progressive Web Apps can benefit your business and improve ROI.
How to Ensure A Great UX with PWAs?
To leverage the benefits of PWAs, you need to ensure it provides a great user experience. Let’s take a look at some crucial strategies that can help you ensure a smoother UX:
1. Focus on PWA design for both desktop and mobile
A PWA is cross-platform. And, it should be designed with an excellent UI and UX for both desktop and mobile devices.
But how do you begin?
It is best to optimize your PWA for smartphone users first. But you must continue to focus on other devices as well while designing them.
It would help if you made it compatible with various browsers, too, thus, giving your users the liberty and possibilities to access the PWA wherever they want.
- When going mobile-first, define the most necessary and popular content.
- Add the most commonly used functions for your PWA users. For example, they may want to pay a bill, get a receipt, or search for and book a hotel.
- Remove all unnecessary sections or details that users can easily do without.
2. Abandon the footer
The footer is a typical place in your web app for terms and conditions of use, copyright notices, and links to social media accounts.
So basically, it contains the same information on every page
The problem is, at times, this page element takes up too much space. While it’s not an issue for large desktop screens, mobile screens usually do not have that sort of space.
As a lot more companies choose to have their mobile site mimic their web apps, the line between web apps and mobile apps is blurring. With that, the usefulness of some old design elements like the footer is being questioned.
PWAs, too, must get rid of footers.
Removing footers and instead adopting a user interface (UI) focused more on current tasks will surely help improve user engagement and conversion rates.
3. Avoid Scrolling Glitches
Designing a well-responsive PWA can be tricky.
You must make sure that you don’t fall into some of the common pitfalls, such as scrolling glitches that can poorly affect the user experience.
And, why not?
Most users find infinite scrolling to be tedious.
But you can fix it with a virtualized list that shows elements to users based on where they are scrolling at the moment. It makes the scrolling faster and glitch-free.
Also, remember never to let the PWA scroll horizontally. Skeleton screens also help provide a seamless experience in scrolling.
4. Increased Speed and Performance
It is essential to consider implementing increased speed and performance for PWAs right from the app design phase.
You can do it in many ways – try optimizing the information displayed on the pages, aspiring for less than two seconds of page loading, and deliver a better user experience.
5. Show user-interaction
It is advisable to take care of giving your users touch feedback. It means that when the user taps an element – button, menu section, or link, they must see that this action is recognized.
You can consider doing it by highlighting the area touched or tapped with a different color or having an instant start of a page transition.
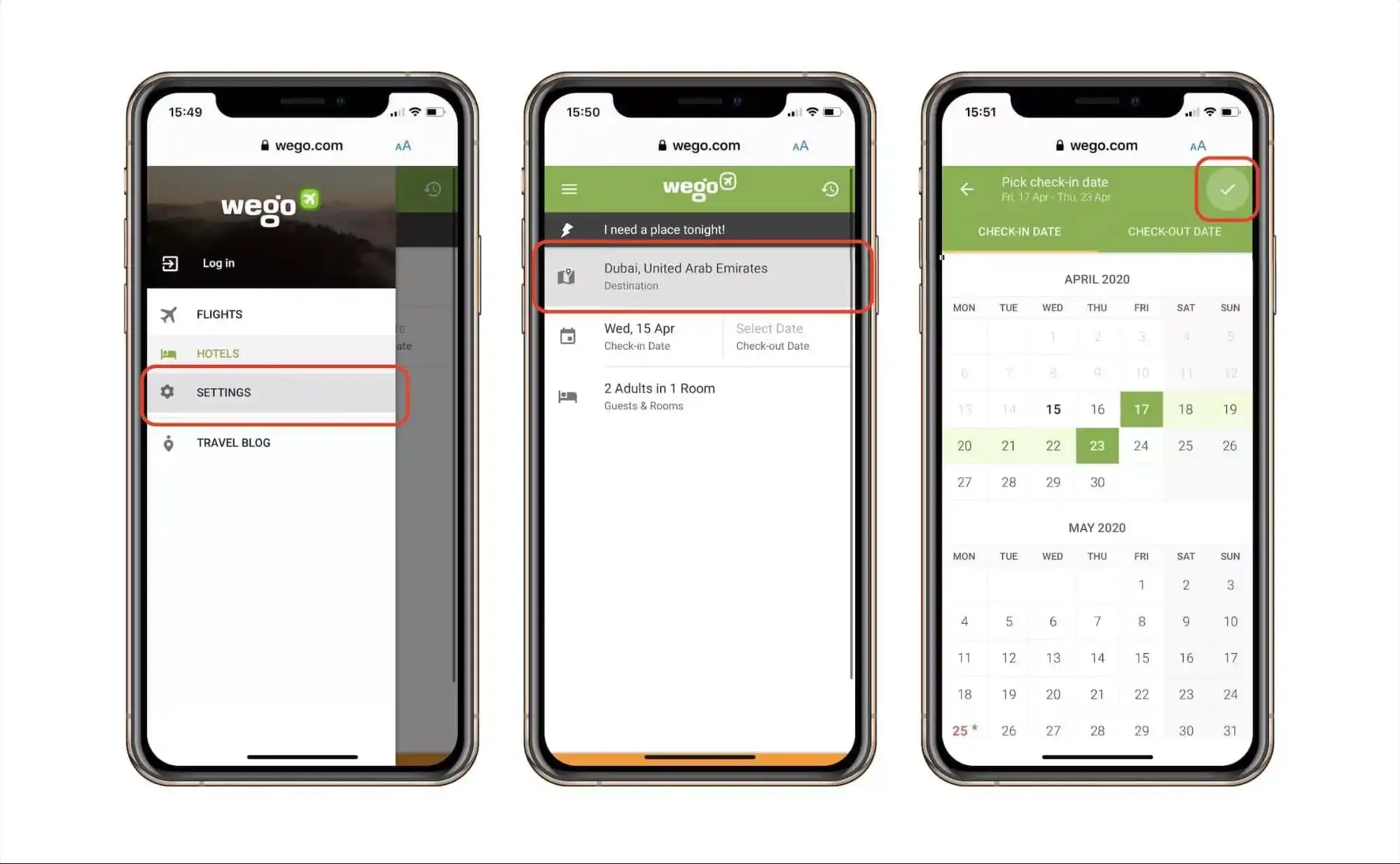
Wego is an excellent example of a PWA that recognizes user interaction.

Also, make sure that it is not triggered by mistake when app users only touch an element to scroll.
6. Include custom splash screens
A splash screen is displayed for just a few seconds before an application loads. Its use makes your PWA website a lot similar to a native mobile app.
You can choose to show your company logo, company name, or motto on a splash screen to increase your brand visibility.
You can apply the following tips for a helpful splash screen design:
- Tweak the image size based on the screen size
- Think of a simple but interesting design
7. Design an attractive home screen logo
Users will add your PWA to Home Screen, where it will stay with other apps. So it must stand out from the rest of the crowd of applications.
UI and UX practices mentioned above vary depending on the specific needs of the business.
Build An Intuitive Progressive Web App with Imaginovation
PWAs are called “Progressive” for all the good reasons – they use modern web capabilities to deliver an app-like experience.
Armed with better search ranking, home screen access, push notifications, offline mode, and more – they provide better opportunities for businesses to reach their customers and offer better user engagement.
Many brands globally have already discovered how PWAs can work in their favor.
It’s your turn now!
The more quickly you decide to build one for your business, the sooner you take advantage of it.
Interested to know if a progressive web application or a native app is the right fit for your company? Get in touch with us.
At Imaginovation, we will guide you through every step and advise you on what kind of development solution will work best for your business.
We will help you develop a PWA with a focus on intuitive UX.
Imaginovation is an award-winning web and mobile app development agency with vast experience in crafting remarkable digital success stories for diverse companies. Let’s talk.











