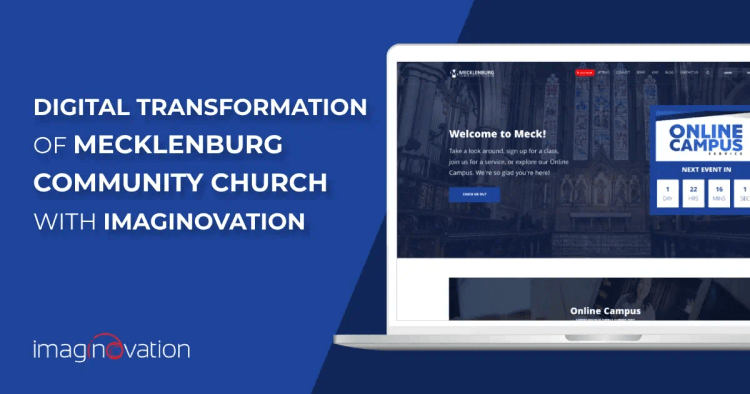
In the digital age, Mecklenburg Community Church (Meck) recognized the need to modernize their approach to engage their congregation. They aimed to create a digital space that was an extension of their physical community, facilitating connection, communication, and access to church resources with ease.
Imaginovation, with a track record of successfully steering digital transformations, stepped in to partner with Meck. Over an 8-month collaboration, they focused on crafting a user-friendly website with enhanced features, ensuring that Meck's digital platform was intuitive, inclusive, and impactful.
Join us as we delve into the story of Meck's digital evolution, a testament to how strategic technological enhancement can revitalize a community's engagement and experience.
About Mecklenburg Community Church
Mecklenburg Community Church, more commonly referred to as "Meck", started in 1992 and has grown to become one of the biggest churches in Charlotte, NC. Beyond their sprawling physical campuses, Meck is also virtually located through their Online Campus which expands their reach tenfold.
Known for their dynamic youth programs, community outreach initiatives and adoption of technology, Meck is looked upon as one of the most innovative and future-thinking churches across the state of North Carolina. Their leadership was keen to carry this ethos over to a refreshed website and digital presence.
Overcoming Critical Challenges to Transform the Digital Experience
Meck faced a number of challenges that Imaginovation had to address through the engagement:
Plummeting Website Engagement:
Meck's outdated website struggled with low engagement, a basic user experience, and limited interactivity - all contributing to challenges in maintaining a strong member base.
Content Creation Hurdles:
Static web pages and no centralized CMS meant that staff without technical know-how faced difficulties updating content consistently.
Minimal Online Education Capabilities:
Lack of e-learning modules, virtual classes, and on-demand video libraries limited the ability of members to learn and connect remotely.
Missing Digital Community Offerings:
Absence of native features like events management, member profiles, forums, etc. restricted community engagement.
Technologically Limiting Backend Infrastructure:
The outdated backend technology stack couldn't support complex integrations, scalability needs or enable advanced features.
Our Phased Strategy
Imaginovation adopted a phased approach to ensure the digital transformation was methodical, seamless and aligned to Meck's goals.
Phase 1 - Discovery & Planning
The engagement kicked off with our team meeting key stakeholders, conducting interviews to understand their needs and analyzing Meck's existing website.
Based on the discovery, we formulated a strategy for the digital transformation focusing on UX enhancements, building in streaming capabilities, boosting user engagement through native features, and advanced content management.
Phase 2 - Crafting an Intuitive Design System
With the strategy and functional requirements mapped out, our design team took the lead to conceptualize the look, feel, and user flow of the new website.
Information Architecture Design
We began by charting out the information architecture - the structural design of the website. This involved:
- Creating sitemaps to visualize the hierarchy and relationships between different pages/sections. This provided a high-level blueprint.
- Wireframing to outline the basic layout and placement of elements across key pages.
- User flow diagrams that depicted how users would navigate from one part of the site to another as they consumed content or completed tasks.
- Defining the website copy strategy to craft SEO-friendly, on-brand messaging.
- The information architecture ensured the website would be logically organized and intuitive to navigate.
Visual Design
With the IA established, our designers ideated and iterated on various visual design concepts bringing Mecklenburg's brand ethos to life digitally.
- Mood boards with color schemes, fonts, and imagery were crafted to align with Mecklenburg's aesthetic tastes and values.
- Graphic design elements like icons, illustrations, data visualizations, and photography were conceptualized to enhance engagement.
- Responsive design was a priority to optimize UX on desktop, mobile, and tablet devices.
- Interaction design principles were followed to make interfaces feel reactive, natural, and fluid.
- Prototypes were shared with stakeholders to gather feedback and refine the concepts.
- The final responsive website design seamlessly blended aesthetics and usability - delivering Mecklenburg's vision digitally to users.
Phase 3 - Engineering Cutting-Edge Technology
With the blueprint of requirements and creative direction in place, Imaginovation's development team took over to bring the digital vision to life via robust coding and programming.
Frontend Development
- Our front-end developers coded up the visually appealing website using modern technologies like HTML, CSS, JavaScript ES6, and the React framework.
- Interactive elements like dropdowns, animations, and plugins were added using jQuery to boost engagement.
- React's component-based architecture allowed for a structured and scalable implementation.
- Web performance optimizations like lazy loading, compression, caching, and minification were implemented.
Backend Development
- For the complex backend system, our team chose PHP on the Laravel framework for its robust features, scalability, and security.
- APIs were built to connect the frontend website seamlessly with backend databases and microservices.
- The admin content management dashboards were created using a modular approach to enable easy extensibility.
- DevOps tools like Docker, Kubernetes, and AWS were used to containerize and automate the infrastructure.
Quality Assurance
- Coding best practices around security, performance, and scalability were adhered to.
- Unit testing, integration testing, and end-to-end testing were conducted.
- Responsive design ensured optimal functionality across all device sizes and operating systems.
- The development rigor ensured Mecklenburg received a technically advanced, secure, and resilient platform purpose-built for their digital needs.
Phase 4 - Testing & Launch
Before officially launching the revamped website and web application, Imaginovation conducted comprehensive testing to validate all requirements were met.
Functionality Testing
- Thorough tests were carried out on all platform features by QA specialists to identify software bugs. Multiple test cases were executed.
- Any defects found were logged, prioritized by severity, and resolved by developers.
UI/UX Testing
- The website was tested from a user perspective for simplicity, clarity, ease of navigation, Consistency, and more through detailed user testing sessions.
- Feedback from test users was incorporated to further optimize site interactions and flows.
Load & Stress Testing
- Load testing simulated traffic of up to 15,000 concurrent users to ensure the platform could handle Mecklenburg's high traffic needs, especially during live streaming.
- Stress testing pushed the system under load extremes to identify any bottlenecks or failure points.
- The tech stack and infrastructure were fine-tuned based on the results.
Security Testing
- Tests like SQL injection, cross-site scripting, malware uploads, and DDoS attacks were simulated to reveal any vulnerabilities.
- Penetration testing was also conducted by ethical hackers to surface any weaknesses.
- The exhaustive testing ensured any issues could be fixed pre-launch so Mecklenburg could have full confidence in their digital platform. After multiple QA cycles, thorough UAT, and final approvals, the powerful new website and web application were launched successfully.
The Result: A Transformed Digital Platform
The culmination of the intensive discovery, design, development and testing phases was the launch of a state-of-the-art digital platform custom-built for Mecklenburg's needs today and tomorrow. Some standout features of the solution included:
- Video Live Streaming - The platform provided high-scalability video streaming to support over 15,000 concurrent members tuning in to services and events. This drove greater engagement.
- Online Campus Portal - This interactive portal included on-demand video libraries, virtual classrooms, discussion forums, member profiles and more to foster an immersive digital community.
- Powerful Integrations - Tight API-based integrations connected church management, financial, marketing, and other systems into one unified digital experience.
- Robust Custom CMS - The customizable admin dashboard allowed non-technical staff to seamlessly update content, media, announcements, and more.
- Mobile Apps - Native iOS and Android apps were developed to enable members to access features, content and community on-the-go.
By leveraging Imaginovation's expertise in user-centric design and cutting-edge software development, Mecklenburg's decade-long digital limitations were overturned.
The end result was an unparalleled digital experience that redefined how Mecklenburg could engage its congregation, enable deeper connections, and fulfill its mission as a forward-thinking 21st century church.
Also Read: Mecklenburg Community Church Case Study
Embrace Digital Transformation with Imaginovation
The digital transformation journey of Mecklenburg Community Church encapsulates the essence of innovation meeting purpose. With Imaginovation's expertise, Meck has embraced a new era where technology enhances community and faith. This partnership has yielded a digital platform that not only serves but also connects and inspires its congregation, transcending traditional boundaries.
As we celebrate this milestone, we invite you to explore the fruits of this collaboration at Meck's newly launched website. Witness firsthand how Imaginovation's commitment to excellence and user-centric design manifests in a digital space that's both inviting and empowering.
We look forward to guiding more organizations through their digital transformation. Contact us, and together, let's transform your vision into a vibrant digital reality.
Ready to build an app, but not sure where to start?
We've got you covered. Click the button below to get started.