To estimate the cost of building a website or an app, use our app cost calculator tool.
Good artists may borrow, great artists may steal, but you as appreneurs need to pick up the right app development toolkits.
Choosing between Flutter or React Native is a tricky part for many businesses that want to develop a custom mobile application.
Keep up with this article to compare the leading market behemoths and bring you insights on flutter vs. react native in 2024.
We bring you outlooks that will help you to understand when to use Flutter, when to use React Native, along with lucid examples.
Flutter vs. React Native: Comparing the Key Features
It can be a real dilemma to choose a technology stack that can save time, money, and effort. But, knowing the crucial features can help you understand the two app development frameworks in-depth.
Both Flutter and React Native are in-rage frameworks for cross-platform mobile app development. Let’s look at some of the peculiarities in the lens of comparison.
Table 1. Flutter vs. React Native Features—a Comparison
| \\\\\*\\\\\*Flutter\\\\\*\\\\\* | \\\\\*\\\\\*React Native\\\\\*\\\\\* | |
| \\\\\*\\\\\*Created by\\\\\*\\\\\* | ||
| \\\\\*\\\\\*Official release\\\\\*\\\\\* | December 2018 — Google I/O | March 2015 — F8 Conference |
| \\\\\*\\\\\*What is it?\\\\\*\\\\\* | Google’s portable UI toolkit Flutter, can help develop natively-compiled apps across web, mobile, and desktop from a single codebase. | RN is a robust framework for building native apps using React. |
| \\\\\*\\\\\*For whom is it easier to start\\\\\*\\\\\* | Java or C# developers | JavaScript or Front-end developers |
| \\\\\*\\\\\*Is it free and open-source?\\\\\*\\\\\* | Yes | Yes |
| \\\\\*\\\\\*What is the programming language?\\\\\*\\\\\* | Dart | JavaScript |
| \\\\\*\\\\\*Hot Reload\\\\\*\\\\\* | Yes | Yes |
| \\\\\*\\\\\*Is it suitable for MVP?\\\\\*\\\\\* | Yes | Yes |
| \\\\\*\\\\\*Popularity\\\\\*\\\\\* | 81,200 Stars—on Github (in December 2019) | 83,200 Stars—on Github (in December 2019) |
| \\\\\*\\\\\*Native Performance\\\\\*\\\\\* | Top performance | Top performance |
| \\\\\*\\\\\*Architecture\\\\\*\\\\\* | It has a low-level Skia engine that’s used in the Chrome browser and Android. The engine helps to render Flutter’s components at 60FPS. | It is based on a JavaScript engine that works as a bridge between JS code and native OS components. |
| \\\\\*\\\\\*Ready-made widgets and components\\\\\*\\\\\* | Flutter SDK has an enormous library of widgets as it is focused on rapid UI development. It has the most trendy, ready-to-install UI patterns. | It comes with a basic set of widgets and expects developers to use 3rd party solutions to work with other native UI components. |
| \\\\\*\\\\\*Development tools and documentation\\\\\*\\\\\* | Top-notch documentation and starters toolkit | Brilliant documentation and tutorials library |
| \\\\\*\\\\\*Top apps made with the technology\\\\\*\\\\\* | Google Ads app, Xianyu app (Alibaba), Hamilton app for Hamilton Musical, Groupon, KlasterMe | Facebook Ads, Facebook, Instagram, Skype, Tesla |
| \\\\\*\\\\\*When to use?\\\\\*\\\\\*\\\\\*(\\\\\*\\\\\*\\\\\*\\\\\*Quick Tip:\\\\\*\\\\\*\\\\\* \\\\\*Look out for more details in this blog.)\\\\\* | Use if— - UI is a core focus - your app needs to support \\\\\*\\\\\*3D Touch\\\\\*\\\\\* - the design of your app is \\\\\*\\\\\*platform-specific\\\\\*\\\\\* - your app needs to have \\\\\*\\\\\*multiple interactions with an OS\\\\\*\\\\\* - you want to \\\\\*\\\\\*create an\\\\\*\\\\\* \\\\\*\\\\\*instant app\\\\\*\\\\\* - you desire \\\\\*\\\\\*minimalistic UI\\\\\*\\\\\* - you want to reduce \\\\\*\\\\\*time to market\\\\\*\\\\\* | Use if— - you want to \\\\\*\\\\\*use the code\\\\\*\\\\\* for both web app and desktop app development - your app needs to \\\\\*\\\\\*handle ultra-specific tasks\\\\\*\\\\\* - you need \\\\\*\\\\\*custom communication via Bluetooth\\\\\*\\\\\* - you want to create an app for Android only |
| \\\\\*\\\\\*When may you consider not using it?\\\\\*\\\\\* | Do not use it if your app is less than 4MB. | Do not use it if your app requires calculation-intensive tasks. |
| \\\\\*\\\\\*Competitive advantage\\\\\*\\\\\* | - Exceptional look and feel - Rapidly growing community - Great documentation - Hard to beat time-to-market length | - Stability (over five years on the market) - A mature and vast community - Easy-to-learn technology - Plenty of tutorials and libraries |
The features can steer you towards developing real-world projects. It’s like a quick guide to understanding how to design for complex or unique projects. You get aligned with the underlying philosophy and objectives.
As an appreneur, it would also be great to look at some of the pros and cons of Flutter and React Native.
Flutter vs React Native: Pros & Cons
Let’s start with Flutter, and try to understand the advantages and limitations of using Flutter as a mobile app development framework.
Flutter Pros and Cons—a Snapshot
Pros:
- Hot Reload: The hot reload feature offers faster app development.
- One codebase: Developers can write just one codebase for two applications that cover both iOS and Android platforms.
- Faster Quality Assurance: QA process is much quicker as the same app can work on both platforms.
- Faster apps: Flutter uses the Skia Graphics Library, and so the UI is redrawn each time a view changes. Flutter UI is smooth and delivers 60fps (frames per second).
- Brilliant designs: Flutter has its set of custom widgets, and the apps have a user-friendly UI. The attentiveness to visual details is an added advantage for Flutter.
- Older devices get the same app UI: If you have new apps, they look the same on older iOS or Android systems.
- Compiled code offering stable performance: NativeScript or Ionic Flutter code is compiled when the app is built for distribution. The facet gives the app an additional performance boost.
Cons:
- Slowly growing developer community: Flutter still needs some catching up to do to match its counterpart.
- Library support is not as rich as native development: At times, developers may need to build custom functionality that takes time.
- App’s size: Apps written in Flutter are more immense than native ones. The Flutter team is working on reducing the size of the apps that are developed with Flutter.
- Platform risk: Flutter is open-source, but if Google chose not to support the project, it could be disastrous.
- Dart programming language: Dart is relatively new. Business firms may find it challenging to find individuals with the required expertise to develop apps.
- Handling new system features: All-new iOS and Android features are introduced in Flutter slightly later than in their native SDKs. In native development, it is difficult to add new system features from release day to keep system compatibility.
React Native Pros and Cons—a Snapshot
Pros:
- Hot Reload + Fast Refresh: It speeds up the development process, speeding up the app development process. The React Native team has added in 0.61 version a new feature called fast refresh that blends live and hot reloading.
- Uses JavaScript: React Native uses JavaScript that’s popular as a programming language with many developers. Some developers even use TypeScript, which is a JavaScript subset.
- One codebase for two platforms: Written in a single codebase, React Native can power two apps covering Android and iOS platforms.
- Freedom of choice for developers: Developers can choose the precise solutions they want to use with React Native. So, a developer can decide how to handle the global state or select a router library, and more.
- Vast community: React Native has a massive developer community and has an enormous set of tutorials, UI frameworks, and libraries.
- Slightly more mature: The Facebook team has found plenty of time to stabilize the API as the official React Native release was over five years ago.
- More comfortable to learn: Those with a background in web development and using popular React solutions can quickly work with React Native.
- Smaller teams: The teams can be smaller in size with React Native. The app development requires JavaScript developers who can write the code for both Android and iOS. The product improves development speeds and methods.
- Reduces testing time: The QA team time to test is reduced. The team can create the same tests to run on both platforms, which spells less testing.
Cons:
- Fewer out-of-the-box components: React Native supports some essential components out of the box. Developers can use outside repositories with additional components.
- Abandoned packages: React Native has a vast set of libraries, but many of them are low quality or abandoned.
- Compatibility and debugging issues: Developers may come across various issues with package compatibility or debugging tools. If developers are not proficient in React Native, they can impact the app development process, spending too much time on troubleshooting.
- Fragile UI: React Native uses native components, and after every OS UI update, your app components must be upgraded. However, this can break the app’s UI, which is very rare.
- Apps bigger than native ones: Apps written in React Native must be able to run JavaScript code. When it comes to Android, it does not have this functionality by default, which means that apps need to include a library that supports JavaScript code, resulting in apps that are bigger than their native Android counterparts. For iOS apps made with React Native, the problem does not exist, but they are usually bigger than native ones.
- Native developers still needed: With out-of-the-box support lacking for many native app functionalities—you may require help from iOS and Android developers to implement advanced features.
When comparing Flutter and React Native, you get to know the strengths and weaknesses. The insights help you to choose one over the other.
Also Read: Why Choose Flutter to Build Your Next Enterprise Mobile App?
What is Flutter & When Should Businesses Choose it?
Let’s quickly recapitulate the overview of Flutter. It’s an open-source framework that functions with a language called Dart.
Google’s creation Flutter offers an enhanced UI toolkit that can help you build cross-platform applications with a single codebase. Flutter has emerged as the best option for businesses and developers to derive scalable native-like apps that ensure high-end performance.
Here are some insightful stats for you.
Quick Stats for the market usage of Flutter
- According to Statista, 39% of the population uses Flutter to develop cross-platform mobile applications worldwide. (Source)
- As per the Statista 2020 survey, the usage of Flutter has increased in 2024. It is the second most famous cross-platform mobile framework employed by global developers. (Source)
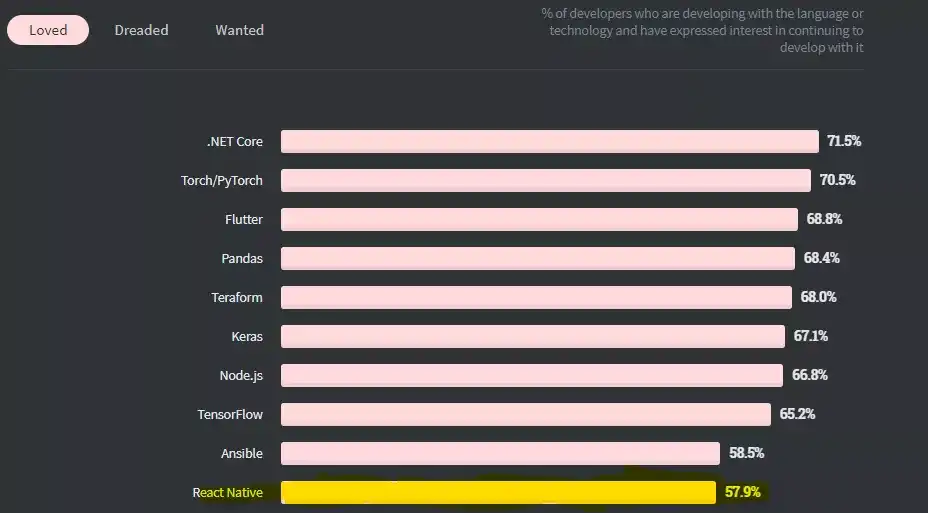
- According to a Stack Overflow 2024 Developer survey, 68.8% of the developing community loves Flutter.

Image 1. Developers who are developing with the language/technology and have expressed interest in continuing to develop it (February 2020 Developer survey)| Source
- As per the StackOverflow 2020 Developer survey, 7.2% of the community choose Flutter for its libraries and tools popularity.

Image 2: Break-up of developers using frameworks, libraries, and tools (February 2020 Developer survey) | Source
The popularity of Flutter is increasing. So the next big question—should your business choose it? The answer is multi-dimensional.
Appreneurs must study the features, pros and cons, and possibilities for 2024 and beyond. It will help to look at some successful Flutter app examples and quick use cases. Why not look at some of the use cases of Flutter?
Flutter App Examples and Use Cases
Use Cases of Flutter
- MVP mobile applications
- Apps with material design
- Apps that function with OS-level features
- High-performance apps with Skia rendering engine
- Advanced OS plugins with simple logic
- Flexible UI with high-level widgets, and more
Successful Flutter App Examples
- realtor.com: One of the leading real estate apps in the US, reator.com, is built with Flutter. The app provides detailed information about the offers within the preferred location. It also provides some unique features such as 3D home tours, mortgage calculators, and much more. The realtor.com app is downloaded over 10 million times on Google Play.
- Reflectly: Migrated from React Native to Flutter and created quality data events with the StreamBuilder widget to improve data synchronization. Jacob Kristensen, Co-Founder Reflectly, states: “Getting started with Flutter was truly awesome. The huge power of productivity you get with instant stateful Hot Reload was mind-blowing.”
- Tencent: Built a connected and shared device experience between users with multi-platform support with fewer than five developers. Fei Song, Senior Software Engineer highlights: “When using Flutter, 90% of the code became multi-platform and only needed to be updated once.”
Quick scenarios when to use Flutter
Here are some quick scenarios for you when you can use Flutter.
- Imagine you want to build a high-performing cross-platform app. Flutter comes in quite handy as it is a cross-platform framework that you can effectively use for building apps that are as good as native apps. The result—your app can perform smoothly on multiple devices that run on different operating systems.
- Who wouldn’t wish to increase the time-to-market speed? You, too, can join the bandwagon and enjoy the benefits of fewer development hours with Flutter.
- Picture this—you want to build custom UI effortlessly. Welcome, Flutter, again! You can create any custom user interfaces with Flutter. The framework helps to reduce the workload of design, and development teams and you can maximize their human potential with the help of Flutter.
What is React Native & When Should Businesses Choose it?
As we venture into React Native, here’s a quick recapitulation. It is a popular open-source framework that runs on JavaScript. It focuses on the native rendering of apps that is compatible with Android and iOS.
Here are some delightful stats for you.
Quick Stats for the market usage of React Native
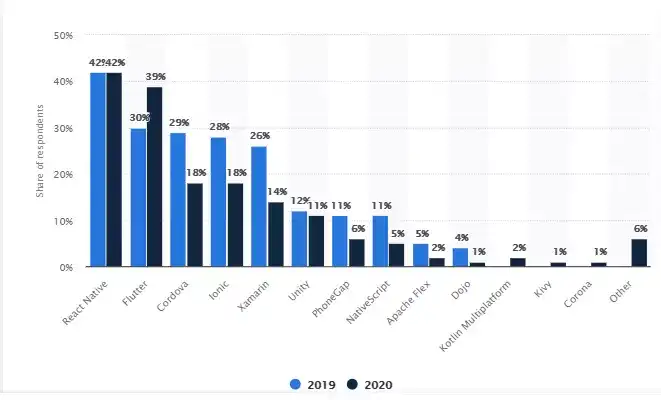
- According to Statista, React Native is the most popular cross-platform mobile framework used by global developers. According to the 2021 developer survey, 42% of software developers used the React Native framework.

Image 3. Cross-platform mobile frameworks that were used by software developers worldwide (in 2019 and 2020) | Source
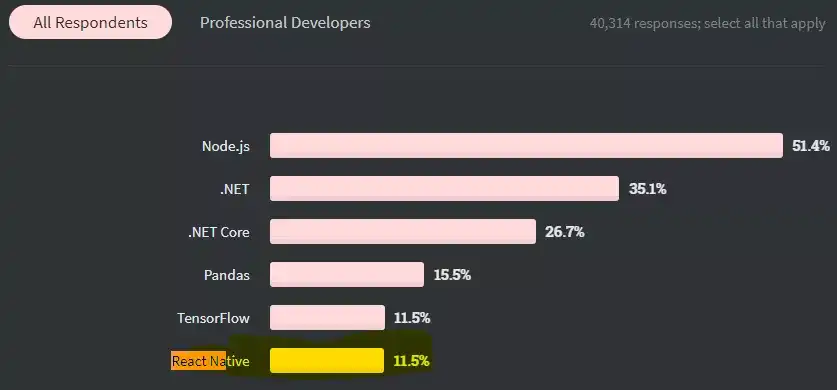
- As per the StackOverflow 2020 Developer survey, 11.5% of developers prefer to use React Native for its native tools and libraries. (Source)

Image 4: Break-up of developers using frameworks, libraries, and tools (February 2020 Developer survey) | Source
- As per the StackOverflow 2020 Developer survey, 58.5% of the developing community loves using React Native.

Image 5. Developers who are developing with the language/technology and have expressed interest in continuing to develop it (February 2020 Developer survey) | Source
It always helps to learn from relevant examples and use cases. Here is a quick sneak peek for you.
React Native App Examples and Use Cases
Use Cases of React Native
- Simple cross-platform apps
- Quick prototype applications
- Apps that operate with synchronous APIs
- Apps with simplified UI
- Apps that look nearly native with responsive UX using FlexBox
- Apps with reusable components
Successful React Native App Examples
- Facebook: Developed a supercharged, supportive mobile UI with simple navigation.
- Bloomberg: Streamlined simple-to-access, personalized content for users with automatic code refreshing features. The team claims that it took the team of developers roughly half the time it would have taken had they not used React Native. (Source)
- Walmart: Improved user experience by building smooth in-app animations identical to native functionality.
Quick scenarios when to use React Native
Here are some quick scenarios for you when you can use React Native.
- Picture this—you want to reduce the app development time and cost-of-development. You can use React Native as it reduces the cost of app development due to its code reusability feature. It takes fewer hours to build and deploy apps developed using React Native. Thus, faster development and deployment time further reduces the cost of app development.
- Imagine the power of reusing components. With React Native having the counterpart rights for its components like AppRegistry, Render, etc., you can reuse these components on Android and iOS platforms.
- When you are vying for effortless integration and synchronization, RN can enhance the cross-platform compatibility of apps. It also allows developers to reuse native components. So developers can easily integrate and synchronize apps with the least effort.
With the on-going improvements with Flutter and React Native, you can now make your apps faster. With the plethora of features, understanding of use cases, pros, and cons, it’s probably more comfortable for you to take that final call. Here’s our final takeaway.
Which one to Use for Your Business: React Native or Flutter Development.
App developers have got brilliant results with both these cross-platform frameworks. In the end, it will be your decision, depending on the type of your business and your app requirements.
Here are some quick pointers for you as a final takeaway. Choose React Native app development if you are looking for:
- An agile development process
- Effortless integration
- Cost-effective mobile app solutions
- And, reusability of native components
On the other hand, choose Flutter app development if you are looking for:
- A customizable user interface (UI)
- High-performance cross-platform apps
- And, have sufficient time-to-market entry
If it still gets overwhelming to choose a framework, you can always reach out to a proficient mobile app development company, like Imaginovation. Get ready to curate mobile apps quickly-and-efficiently!
Develop a Brilliant App, Choosing the Right Framework with Imaginovation
App creation is a satisfying and fun journey. If you feel selecting the right framework gets daunting, get in touch with us. We can guide you through the entire app selection journey and find one that is just the right fit for your project.
We at Imaginovation have helped many businesses with best-in-class solutions.